W dzisiejszym wpisie podejmuję temat wzbogacenia sklepu pracującego na oprogramowaniu Shoper o dodatkową stronę z typową galerią. Przez „typową galerię” mam na myśli stronę gdzie wyświetlają się miniatury zdjęć a po kliknięciu na daną miniaturę zdjęcie powiększy nam się i umożliwi podglądnięcie szczegółów.
Możliwe, że w przyszłości taka funkcjonalność pojawi się w systemie lub zostanie dodana jako dodatkowa aplikacja więc przed skorzystaniem z tego poradnika polecam jak zawsze sprawdzić czy coś juz się nie zmieniło w tym temacie. 🙂
Do dodania tego typu funkcjonalności możecie użyć zewnętrznych skryptów/bibliotek itp. Jeżeli tylko wiecie jak to samo oprogramowanie nie wprowadza zbyt wielu ograniczeń. Macie możliwość dodania własnych skryptów js, własnego kodu HTML i kodu CSS więc do tego typu funkcji zdecydowanie wystarczy. Z poziomu zarządzania wyglądem nie można dodawać funkcji do panelu administracyjnego więc oczywiście nie dodacie nic co by np pozwoliło łatwo dodawać zdjęcia do tej galerii (np coś jak panel do zarządzania zdjęciami produktu). Do tego typu wodotrysków trzeba by już podłubać samym oprogramowaniu co w wielu przypadkach zwyczajnie nie jest możliwe.
Wracając do głównego tematu dnia, ja na potrzebę tego wpisu skorzystam z funkcjo która już w Shoper jest wbudowana. Jak pewnie zauważyliście system ma już system galerii na karcie produktu.
Zdecydowałem więc, że zbuduję stronę informacyjną na której wstawie kilka miniaturek a po kliknięciu na nie otworzą mi się zdjęcia duże wraz z całą funkcją umożliwiająca podgląd kolejnych zdjęć w mojej galerii.
Aby wszystko ładnie się prezentowało użyję GRIDa shopera.
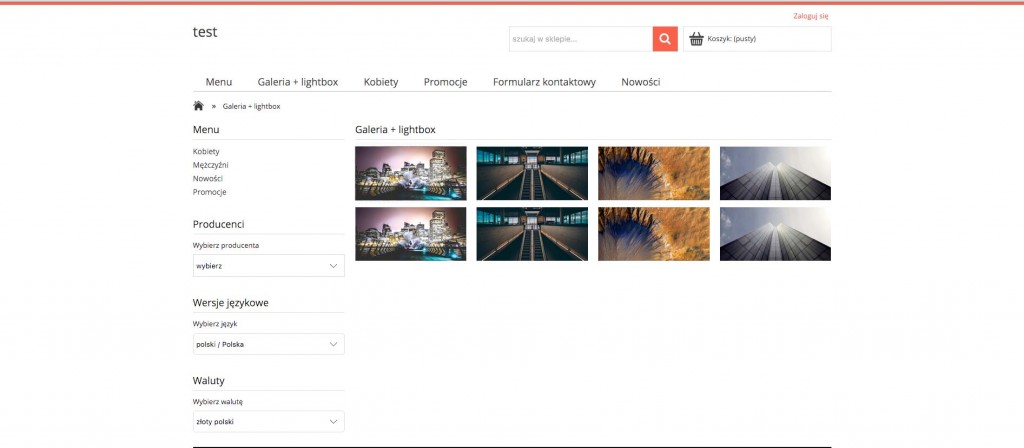
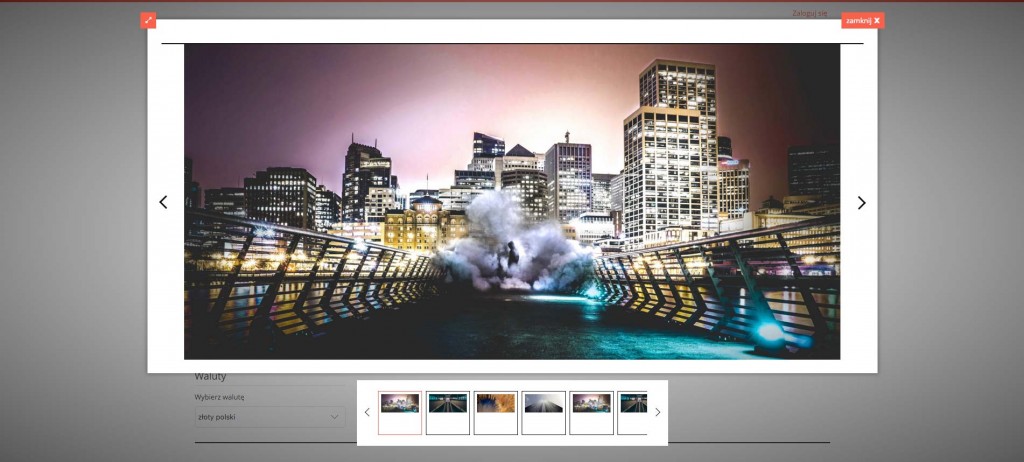
Ostatecznie osiągnę coś takiego jak na zdjęciu:


Zaczynamy zabawę…ale wcześniej przejdźcie do działu Konfiguracja/Administracja, system/Bezpieczeństwo i zaznaczcie opcje „Wyłącz czyszczenie kodu HTML”.
Krok 1: przygotowujemy zdjęcia do naszej galerii (miniatury powinny być tego samego rozmiaru by ładnie wyglądały). Nazewnictwo zdjęć jest dowolne ale polecam jakoś to sobie usystematyzować bo później ułatwi Wam to codzienną pracę z galerią. Ja nazywam swoje testowe pliki numerycznie. 1.jpeg to zdjęcie pierwsze pełnych rozmiarów a 1m.png to jego miniatura (format plików zależy od Was).
Przypominam także, że aktualny szablon RWD Shoper wykorzystuje podział gridowy na 4 kolumny po 280px każda (plus 20px marginesu) a co za tym idzie warto przygotować miniaturki właście tego rozmiaru (nie ma problemu by użyć innego podziału ale to juz temat do Waszych testów).
Krok 2: Tworzymy nową stronę informacyjna (w sekcji Zawartość/Strony informacyjne panelu administracji sklepu).
Klikamy na ikonę dodania zdjęcia co da nam możliwość wgrania wszystkich zdjęć. Polecam utworzyć sobie odpowiedni katalog by później łatwiej tym zarządzać. Ja tworze katalog galeria a w nim katalogi mini i full.
Do mini wgram miniatury a do full pełne zdjęcia.
Krok 3: Tworzymy strukturę naszej galerii zaczynając od kontenera pierwszego rzędu zdjęć czyli np element „P” o klasie „f-row”.
<p class="row"> </p>
Krok 4: Następnie tworzymy pierwsze elementy z miniaturami (linki czyli <a> ) i w tym kroku pojawiają się najważniejsze kwestie wymagane by działał skrypt galerii ze sklepu. Nasz link musi mieć klasę „gallery” oraz musi mieć tagi data-gallery ustawione na „true” i data-gallery-list ustawione na „1”. Dodatkowo dodajemy klasę tworzącą grid „f-grid-3”. Na koniec jako href naszego linku podajcie ścieżkę do zdjęcia pełnego rozmiaru. Czyli razem powinno to być coś takiego:
Aktualizacja z 19.04.2016.
Jeżeli chcecie by po powiększeniu zdjęcia pojawiła się dodatkowa nazwa to dodajcie jeszcze atrybut title
<a class="f-grid-3 gallery" href="/public/assets/gallery/full/1.jpeg" data-gallery="true" data-gallery-list="1">
a z nazwą będzie:
<a class="f-grid-3 gallery" href="/public/assets/gallery/full/1.jpeg" data-gallery="true" data-gallery-list="1" title="nazwa zdjęcia">
Krok 5: Przyszedł czas na dodanie miniatury. Co tu jest najważniejsze to wartość height musi być pusta (bo inaczej będą problemy przy zmianie szerokości sklepu). Atrybut data-img-name powinien zawierać link do zdjęcia pełnego rozmiaru:
<img src="/public/assets/galeria/mini/1m.png" alt="" width="280" height="" data-img-name="/public/assets/galeria/full/1.jpeg" />
Krok 6: Składamy kod pojedynczego zdjęcia i multiplikuje go tak by mieć rząd 4 miniatur (oczywiście edytuje nazwy zdjęć by nie mieć 4 jednakowych):
<p class="f-row"> <a class="f-grid-3 gallery" href="/public/assets/galeria/full/1.jpeg" data-gallery="true" data-gallery-list="1"> <img src="/public/assets/galeria/mini/1m.png" alt="" width="280" height="" data-img-name="/public/assets/galeria/full/1.jpeg" /> </a> <a class="f-grid-3 gallery" href="/public/assets/galeria/full/2.jpeg" data-gallery="true" data-gallery-list="1"> <img src="/public/assets/galeria/mini/2m.png" alt="" width="280" height="" data-img-name="/public/assets/galeria/full/2.jpeg" /> </a> <a class="f-grid-3 gallery" href="/public/assets/galeria/full/3.jpeg" data-gallery="true" data-gallery-list="1"> <img src="/public/assets/galeria/mini/3m.png" alt="" width="280" height="" data-img-name="/public/assets/galeria/full/3.jpeg" /> </a> <a class="f-grid-3 gallery" href="/public/assets/galeria/full/4.jpeg" data-gallery="true" data-gallery-list="1"> <img src="/public/assets/galeria/mini/4m.png" alt="" width="280" height="" data-img-name="/public/assets/galeria/full/4.jpeg" /> </a> </p>
Jeżeli chcecie kolejny rząd miniatur to kopiujecie wszystko (wraz z „p”);
Wystarczy zapisać nową stronę informacyjną i kliknąć podgląd by przetestować działanie galerii.
KONIEC 🙂
Mam nadzieję że nie napotkacie większych problemów. Pozdrawiam.


Witam!
Panie Grzegorzu, ten blog to nieocenione źródło wiedzy – z niecierpliwością czekam na każdy kolejny wpis. Od dłuższego czasu jednak nurtuje mnie jeden konkretny problem, który kompletnie nie wiem, jak ugryźć. Mianowicie, chcę osiągnąć taki efekt, aby boczny pionowy moduł menu (id=”box_menu”), który posiada 4 kategorie główne, w tym jedną kategorię, która posiada kilka podkategorii, otrzymać menu, które będzie wyświetlane w pełni ( wraz z podkategoriami tej jednej kategorii głównej ) już od pierwszej strony głównej i bez zmian w każdym kolejnym elemencie sklepu, czyli: układ podstawowy, strona główna, lista produktów, szczegóły produktu, oraz koszyk, a nie jak do tej pory, czyli dopiero po kliknięciu w odpowiednią kategorię, po przeładowaniu można było wybrać daną podkategorię z menu. Czy taki efekt można osiągnąć?
Proszę o odpowiedź.
Pozdrawiam,
Dariusz.
Niestety nie jest to zbyt łatwe do zrobienia ponieważ Shoper nie daje dostępu do kodu generującego menu kategorii przez co nawet edycja HTML nic tu nie pomoże. Podkategorie danej kategorii dostępne są tylko po kliknięciu w kategorie główną. Postaram się w najbliższym czasie przeglądnąć kod raz jeszcze ale nie obiecuję, że uda się znaleźć rozwiązanie.
Witam
Czy jest jakis sposób aby ww. galeria działała poprawnie również w wersji mobile na Shoperze ?
W przypadku małych rozdzielczości opisany wyżej sposób na galerię „nie działa do końca sprawnie”, obrazki są po prostu zbyt małe.
Zauważyliśmy że przy „waskich” rozdzielczościach, zmienia się po prostu zupełnie działanie galerii. Czy i w tym przypadku możemy jakoś temu zaradzić ?
Witam, mam proste pytanie jak na platformie ustawić atrybuty ALT danego obrazka?
jeżeli pytasz o zdjęcia produktów na liście to one mają z automatu ustalony alt (nazwę produktu), nie ma zbytnio jak tego zmienić.
Witam
U mnie ta galeria nie działa. Tzn po kliknięciu miniatury otwiera się zdjęcie full na nowej stronie (już bez szablonu sklepu) i nie ma opcji przewijania zdjęć i zamknięcia podglądu, jedynie wstecz w przeglądarce.
sprawdzę, możliwe że poszła jakaś aktualizacja sposobu generowania galerii