 Już od dłuższego czasu sklepy internetowe Shoper 5 dysponują funkcjonalnością slajdera/rotatora produktów w modułach promocji, nowości, bestsellerów oraz od niedawna ostatnio dodanych,
Już od dłuższego czasu sklepy internetowe Shoper 5 dysponują funkcjonalnością slajdera/rotatora produktów w modułach promocji, nowości, bestsellerów oraz od niedawna ostatnio dodanych,
Moduły mają możliwość ustalenia sposobu wyświetlania oraz uruchomienia automatycznej rotacji.
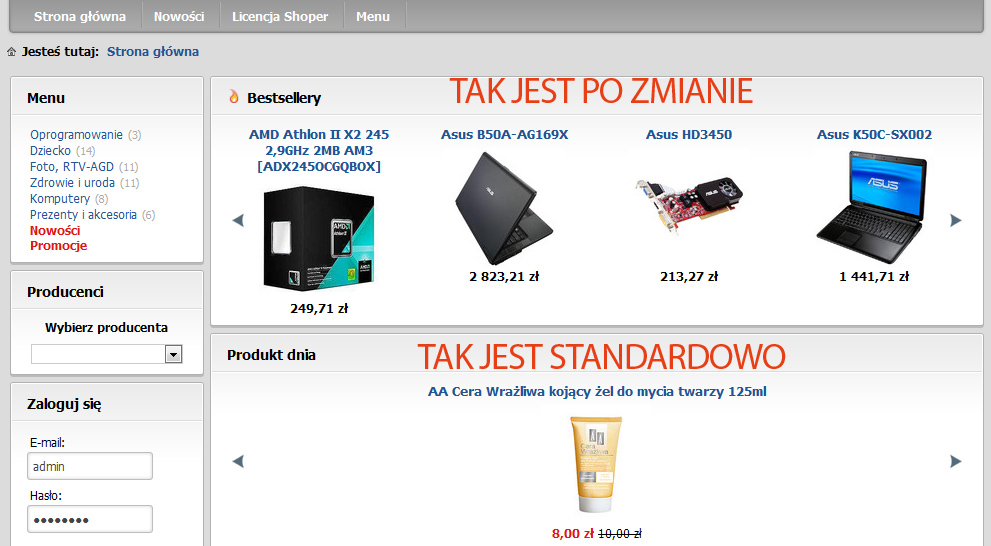
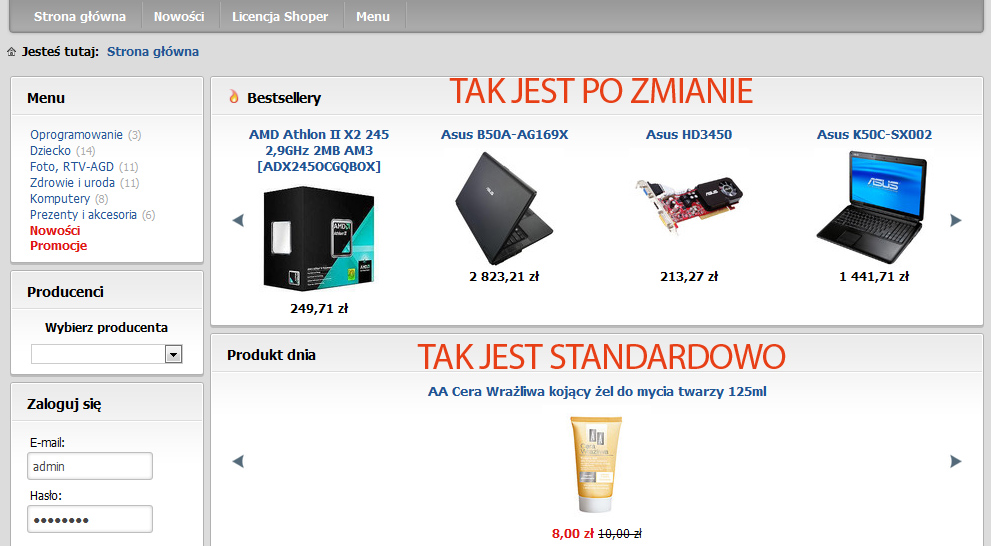
Wszystko byłoby super gdyby nie mała niedogodność. Moduły te zaprogramowane są tak by z włączoną funkcją slajdera wyświetlać tylko jeden produkt. Gdy umieszczamy moduły w lewej lub prawej kolumnie wszystko wygląda super ale po wstawieniu ich do części centralnej osiągamy kiepsko wyglądający moduł z jednym produktem.
UWAGA! – Aktualizacja skryptu jest już dostępna, proszę pobrać plik z linku znajdującego się w treści wpisu.
Z problemem tym postaram się wam dzisiaj pomóc. Przebudowałem odrobinę skrypt slajdera by osiągnąć coś takiego:
Niby niewielka zmiana ale myślę, że wam się spodoba. Na potrzeby poradnika zmiany dokonam jedynie w module Bestsellerów, reszta pozostaje bez zmian.
Co będzie potrzebne:
– dodatkowy kod javasript do wklejenia w zakłądce „Włany kod JS”,
– niewielka zmiana w pliku zarządzającym modułem Bestsellerów (Bestsellers/box.tpl),
Co robimy:
Krok 1 – przygotowujemy kod JavaScript który zmieni nam standardowe ustawienia i podzieli moduł na daną ilość miejsc do wyświetlenia produktów oraz zmniejszy wielkość kroku przesunięcia. Na tym przykładzie ustaliłem by moduł wyświetlił mi 4 produkty i przesuwał się o szerokość jednego produktu. (kod odpowiadający za ilość wyświetlanych produktów zaznaczyłem kolorem poniżej)
Krok 2 – wklejamy kod JavaScript w dziale zarządzania skórką na zakładce Własny skrypt JS:
Shop.implement({
selectorFunctions : {
boxslider2 : {
selector : '.centercol box.slider2',
domready : function(slider2) {
var podlist = slider2.getElements('.product');
if(podlist.length > 1) {
slider2.getElements('hr').setStyle('display', 'none');
podlist.setStyle('display', 'none');
podlist[0].setStyles({
display : 'block',
vibility : 'hidden'
});
}
},
load : function(el) {
if(el.getElements('.product').length < 2) return;
el.getElements('hr').destroy();
var innerbox = el.getElement('.innerbox');
if(!$chk(innerbox)) return;
var outterdiv = new Element('div', {
styles : {
overflow : 'hidden',
position : 'relative'
}
}).inject(innerbox);
var innerdiv = new Element('div').inject(outterdiv);
var outter_size = outterdiv.getSize();
var width = 0;
var scroll_step = outter_size.x/4;
el.getElements('.product')
.setStyle('display', 'block')
.inject(innerdiv)
.setStyle('width', outter_size.x/4 + 'px')
.each(function(div) {
width += outter_size.x/4;
});
outterdiv.setStyle('width', outter_size.x + 'px');
innerdiv.setStyle('width', width + 'px');
innerdiv.getChildren('.product').setStyle('float', 'left');
outter_size = outterdiv.getSize();
outterdiv.setStyle('height', outter_size.y + 'px');
innerdiv.setStyles({
height : outter_size.y + 'px',
position : 'absolute',
left : '0px',
top : '0px'
});
var left = new Element('img', {
src : this.url('public/images/1px.gif'),
'class' : 'arrow_left'
}).inject(outterdiv);
var right = new Element('img', {
src : this.url('public/images/1px.gif'),
'class' : 'arrow_right'
}).inject(outterdiv);
left._outter = right._outter = outterdiv;
outterdiv._scroll_step = scroll_step;
outterdiv._left = left;
outterdiv._right = right;
outterdiv._n = 0;
outterdiv._max = innerdiv.getChildren('.product').length - 1;
outterdiv._inner = innerdiv;
outterdiv._fx = new Fx.Tween(innerdiv, {
duration: 200,
transition : 'linear'
});
left.fade('hide');
right.fade('hide');
outterdiv.addEvent('mouseenter', function(e) {
if(this._n > 0)
this._left.fade('in');
if(this._n < this._max)
this._right.fade('in');
});
outterdiv.fireEvent('mouseenter');
if($chk(Shop.useroptions.slider2) && true == Shop.useroptions.slider2.fadearrows) {
outterdiv.addEvent('mouseleave', function(e) {
this._left.fade('out');
this._right.fade('out');
});
}
if(el.hasClass('slider_automove') && $chk(Shop.useroptions.slider)
&& Shop.useroptions.slider.automove > 0 && outterdiv._max > 0) {
(function() {
if(false == this._mousein) {
this.scrollToNext();
}
}).periodical(Shop.useroptions.slider.automove, outterdiv);
outterdiv.addEvent('mouseenter', function(e) {
this._mousein = true;
})
outterdiv.addEvent('mouseleave', function(e) {
this._mousein = false;
})
outterdiv._mousein = false;
}
outterdiv.scrollToLeft = (function() {
if(this._n > 0) {
this._n--;
this._fx.start('left', -1 * this._n * this._scroll_step + 'px');
this._right.fade('in');
if(0 == this._n)
this._left.fade('out');
}
}).bind(outterdiv);
outterdiv.scrollToRight = (function() {
if(this._n < this._max) {
this._n++;
this._fx.start('left', -1 * this._n * this._scroll_step + 'px');
this._left.fade('in');
if(this._max == this._n)
this._right.fade('out');
}
}).bind(outterdiv);
outterdiv.scrollToNext = (function() {
if(this._n < this._max) {
this.scrollToRight();
} else {
this._n = 1;
this.scrollToLeft();
}
}).bind(outterdiv);
left.addEvent('click', function(e) {
new DOMEvent(e).stop();
this._outter.scrollToLeft();
});
right.addEvent('click', function(e) {
new DOMEvent(e).stop();
this._outter.scrollToRight();
});
lh = left.getSize().y;
if(lh < 1) lh = 10;
rh = right.getSize().y;
if(rh < 1) rh = 10;
left.setStyle('top', Math.ceil( ( outter_size.y - lh ) / 2 ) + 'px');
right.setStyle('top', Math.ceil( ( outter_size.y - rh ) / 2 ) + 'px');
}
}
}
});
Na czerwono zaznaczyłem linie gdzie liczba 4 oznacza podział szerokości modułu na 4 części. Czyli wyświetlą się 4 produkty.
Pobierz plik by wyświetlić kod skryptu:
slajder produktów – user js
Krok 3 – przechodzimy na zakładkę „Edycja zaawansowana”, odnajdujemy plik Bestsellers/box.tpl i klikamy na ikonę edycji. Następnie w drugiel lini odnajdujemy słowo „slider” i zamieniamy na „slider2”.
I na tym koniec. Efekty można oczywiście zobaczyć na stronie sklep.szablonsklep.pl



Co trzeba zrobić aby nowości wyświetlały się w takim układzie?
edytuj plik wyświetlający nowości zgodnie z Krokiem nr 3
Co może być powodem tego, że robiąc tak jak opisałeś powyżej box wyświetla wszystkie produkty pionowo, jeden pod drugim zamiast w poziomie, w formie slidera?
Przy powrocie do standardowego boxu wszystko działa ok (tylko wyświetla jeden produkt oczywiscie).
Sprawdź czy w ustawieniach modułu Format masz ustawiony na lista pozioma, przewijana
Witam
Co źle robię.Wychodzi w pionie http://www.slowo15.pl
Skopiowałem,wkleiłem,dodałem 2 i wyszło co widać.
Pozdrawiam
Marek
a w ustawieniach modułu w panelu administracyjnym masz ustawione by był włączony slajder?
Automatyczne przewijanie:V zaznaczone
Animacja przewijania:przewijanie
Stronicowanie: punkty
to co włączyłeś to jest moduł slajder/suwak a Ty chcesz przecież edytować moduł Nowości. Ustaw w module Nowości Format: lista pozioma, przewijana
tak zrobiłem
próbuję już jak ta informacja się pojawiła -czytasz w myślach o takiej prezentacji
pozdrawiam
to znaczy czytasz w moich myślach 🙂
🙂
Witam
Nadal nie wychodzi .
Co mam zmienić ?
Lista pozioma,przewijana zaznaczona.
Automatyczne przewijanie zaznaczone.
Ilość elementów 10.
Pozdrawiam
a używasz innych skryptów na stronie?
Witam,
Wg kroku 3 trzeba znaleźć słowo „slider” ale w pliku css News/box nie ma czegoś takiego.
Więc w jaki sposób można ustawić nowości?
boks nowości wyświetla plik NewProducts/box.tpl
OK. już znalazłem 😉
Nie ten plik otwierałem 🙂
Ale niestety tylko jeden produkt się wyświetla….
w sklepie masz tylko jedną nowość więc jak ma się wyświetlić więcej?
Dodałem jeden produkt na próbę i wyświetlają się pionowo
a w edycji modułu jaki format masz ustawiony?
A jaki powinien być?
lista pozioma, przewijana
Witam
Mam tylko wyłączoną cene netto i google Analytics
Pozdrawiam
Jest ustawiona, lista pozioma przewijana
Bardzo fajna opcja, ale niestety mi nie działa – też wyświetla się pionowo, mimo ustawienia „lista pozioma, przewijana”. Pracuję na świeżej kopii standardowej skórki, więc nie ma mowy o jakiś moich grzebaniach w kodzie. Jeśli komuś udało się temu zaradzić to proszę się podzielić z resztą 🙂
hmm… ok widzę że coraz więcej problemów… przeprowadzam właśnie testy na świeżej kopii systemu…jak tylko sprawdzę czy pojawiły się jakieś problemy dam znać. Dajcie mi chwilkę 🙂
UWAGA! – w treści posta umieściłem poprawiony kod skryptu. Proszę go wyświetlić i wkleić w dziale „Własny skrypt JS”. To powinno rozwiązać wasze problemy.
Link do pliku podaje również tu http://blog.szablonsklep.pl/wp-content/uploads/2012/03/user.txt
No i wszystko śmiga jak należy.
Dzięki wielkie i czekam na jakieś nowości 😉
Pozdrawiam.
Cieszę się 🙂
Super! Teraz działa. Dziękuję Grzegorzu!
Witam
Działa,wszystko działa.
Myślałem ,że już nie potrafię skopiować i wkleić tekstu(skryptu).
Podaj swój KRS prześlę 1 %.Nie dużo ale :).
Marek
Super zabawa jak wychodzi.
Boks jeden z 3 fotkami a drugi 4 fotkami.
Ale,ostatnie zdjęcie chowa się samo tzn.zaczyna z 3 fotkami ,potem zostaje z 2 fotkami ,potem z 1 fotką,a potem samo i 3 miejsca wolne .
Ale naprawdę jest super.
Jeszcze tylko promocja (zbiorowa(wydawca ,kategoria ,ilość ) )to co już pisałem i jest super.
Pozdrawiam
Czas Młodego położyć spać jutro rano basen i szkoła.
Witam, Przepraszam, że piszę na temat inny niż poruszony w poście. Pytanie jest trochę z pogranicza funkcjonowania sklepu shoper a pozycjonowania. Mianowicie chodzi o możliwość umieszczenia lewego menu kategorii jako tagu h3. Zastanawiam mnie czy uda się to wprowadzić poprzez lekką modyfikację kodu w którymś z plików, czy wymagana jest większa praca. Proszę o pomoc w rozwikłaniu tej zagadki.
pozdrawiam
Marta
teoretycznie możesz dodać dodać znaczniki nagłówkowe h3 do menu przez plik Menu/box.tpl. Tam budowane jest całe drzewo kategorii.
Nie uważam jednak by miało to pozytywny wpływ na pozycjonowanie.
Zapomniałem już, że walczyłem z tym skryptem i teraz wróciłem tu a tu niespodzianka i skrypt po poprawkach działa:) Dzięki za bardzo fajny dodatek. Pozdrawiam, Maciek
Ja nie mam możliwości edytowania plików (opcji zaawansowanych) czy w jakiś sposób mogę ten skrypt wykonać czy raczej nie da rady?
musisz wykonać kopie skórki standardowej, tylko przez kopie można dostać się do plików…
Znalazłem, dzięki.
Mam jeszcze pytanie, otóż chciałbym dodać jeden moduł a dokładnie Produkt dnia do nagłówka strony. Jaki plik odpowiada za nagłówek to znalazłem, ale jak dodać tam wyświetlenie tego modułu ? na pewno jakiś kod, tylko jaki ? byłbym bardzo wdzięczny za podpowiedź
Edycja Modułu jak najbardziej trafna z tymże skrypt nie do końca dopracowany. Według mnie w momencie przewinięcia przedmiotów do ostatniej zdefiniowanej ilości np. lista po 4 produkty przewijanie powinno się zakończyć w momencie wyświetlania ostatnich 4 bądź powinno powracać w drugą stronę . Może da się to dopracować ?
hmm… zależy co rozumiemy przez „nie do końca”, ja tylko zaproponowałem prostą przeróbkę rozwiązującą problem wyświetlania więcej niż jednego produktu w slajderze. Nie projektowałem tego skryptu ani jego funkcjonalności, nie twierdze także że rozwiązanie jest idealne. Może kiedyś znajdę czas by „dopracować” te propozycje ale prawdę mówiąc już parę innych tematów czeka w kolejce a wolnego czasu mam naprawdę niewiele więc wiele rzeczy musicie testować na własną rękę… Moje wpisy mają przede wszystkim zachęcić do eksperymentowania z systemem 🙂
piekna sprawa Dzięki
Witam
Mam pytanie odnosnie głonego paska menu.
Jak ustawić aby po najechaniu myszką zmieniało sie tło i kolor czcionki.
W box menu mam to opanowane a tu sie zgubiłem.
Pozdrawiam
napisz jeszcze jaka wersja oprogramowania bo są spore różnice pomiędzy np shoper 4 i shoper 5
Witam
Wersja wersja shoper 5
Aby zmienić tło i kolor czcionki w menu poziomym (w nagłówku) dodaj np coś takiego:
.menu li h3 a:hover{color:red;background:black;}
gdzie color odpowiada za kolor czcionki a background za tło pod nią. Kolory najlepiej zapisywać w formacie heksadecymalnym czyli np czerwony wygląda tak #FF0000
a czarny #000000. Przez co wcześniejszy zapis powinien wyglądać następująco:
.menu li h3 a:hover{color:#FF0000;background:#000000;}
Kod odpowiadający za dany kolor możesz sprawdzić np tu: http://www.colorpicker.com/
Witam
Dzięki bardzo śmiga wszystko.
Pozdrawiam serdecznie
Witam
Zrobiłem to co trzeba, moduł ustawiony, skrypt wklejony, produktów jest wystarczająca ilość, bestsellers/box.tpl i newproducts/bos.tpl zmienione ze slider{…… na slider2{…… I nadal nic. Ciągle pionowa lista ze zdjęciami się pokazuje. http://www.wesela-modex.pl
hmm a wyłączyłeś teraz zmiany bo nie widzę ich na stronie
Przepraszam, robiłem na kopii i nie włączyłem. Już jest włączone.
napisz jeszcze czy wklejałeś kod bezpośrednio z treści czy z pliku jaki przygotowałem do pobrania?
Po kliknięciu na plik do pobrania otworzył mi się w nowym oknie, i to skopiowałem i wkleiłem. Nie zmieniałem nic w nim.
hmm, jeżeli wszystko wykonałeś poprawnie to nie ma powodów by nie działał, jedyne co mogę zrobić to sprawdzić czy wszystkie elementy zrobiłeś poprawnie ale do tego musiałbym mieć dostęp do Twojego panelu administracji (do działu Konfiguracja). Jeżeli chcesz bym to sprawdził to stwórz mi dostęp do panelu administracji Twojego sklepu i podeślij dane mailem.
Mailem tzn na pomoc@szablonsklep.pl ?
tak
Dziękuję za pomoc. Śmiga super.
Nie ma sprawy. Cieszę się, że działa.
super działa, bardzo dziękuję. Czy jest możliwość ustawienia aby po przejechaniu wszystkich produktów np. „produktów dnia”, nie zostawało 3-2-1 produkt, tylko żeby slider od razu przewijał do początku?
zapewne jest i taka możliwość, postaram się przysiąść do tego i w tym miesiącu opisać jak to zrobić…szykujemy trochę zmian firmowo-blogowych więc jeszcze przez przynajmniej tydzień nie znajdę na to czasu. Sorki ale musisz poczekać
Witam – przypominam się z tematem poruszonym wcześniej – aby rotacja była ciągła, bez znikania produktów. Czy jest to w ogóle możliwe do zrobienia?
Witam – przyłanczma się równiez do proźby aby rotacja produktów była ciagla i nie było widać pustych miejsc.
Witam,
Znalazłem takiego slidera
http://tympanus.net/codrops/2012/03/15/parallax-content-slider-with-css3-and-jquery/
tylko nie wiem jako go wgrać żeby działał poprawnie. Możę wspólnymi siłami damy radę coś stworzyć.
efekty parallax są bardzo fajne w sumie ten slajder używamy na naszej nowej stronie. Problem w tym że Shoper bazuje na bibliotece MooTools a ten slajder na bibliotece jQuery. Łączenie obu bibliotek nie jest zbyt dobrym pomysłem. Postaram się poszukać podobnego slajdera opartego na mootools
Mam pytanie – czy jest jakas wtyczka/modyfikacja która by produktu ktorych nie ma na stanie wyświetlały się na koncu kategorii/listingu?
niestety nie znam takowej ale podpytam w tym temacie bezpośrednio w shoperze
Witam,
Po aktualizacji Shopera do 5.4.3. niestety przedstawione przez Pana rozwiązanie przestało działać, przynajmniej w moim sklepie. Będę wdzięczny za pomoc, bardzo cenne i wartościowe są materiały, które Pan publikuje na blogu.
Pozdrawiam.
Witam,
aktualnie nie mam jeszcze dostępu do szczegółów zmian w kodzie w tej wersji bo plik ze zmianami na serwerze shoper jest uszkodzony więc niestety nie mam jak sprawdzić gdzie leży przyczyna błędu. Mam nadzieję, że do końca tygodnia uda mi się uzyskać odpowiednie informacje by poprawić błąd…
WItam
Zmiana działa.
Dziękuję bardzo
Oj sory dopiero teraz zobaczyłem post z aktualizacją i rozwiązanie. ;o Siedziałem z 1,5 godziny i rozwiązywałem ten problem gdy kod czekał tu gotowy ;( PRoszę u usunięcie tych komentarzy pozdr
No niestety nie dziala 🙁 , nawet po poprawce, produkt pojawia się jeden *przed poprawką byla lista pionowa* i się nie przewija. Jest szansa na aktualizację ?
Dzięki za info. Sprawdzę wpis i w razie potrzeby przygotuję aktualizację
Witam. Skopiowałem skrypt ze strony oraz wprowadziłem zmianę w pliku bestselers.
Nie działa mi przewijanie. Mam najnowszą wersję sklepu 5.4.12. Wszystko w opcjach modułu jest również poprawnie.
Jeśli ktoś może mi pomóc proszę o kontakt.
Witam, aktualizacja jest już wgrana. Otwórz proszę plik http://blog.szablonsklep.pl/wp-content/uploads/2012/03/user.txt tam jest poprawiony kod skryptu
Rozwiązanie bardzo fajne – ale czy jest możliwość, aby produkty przesuwału się odpowiednio co 4. Wówczas mając np. 12 produktów w promocji wystarczą 3 przesunięcia żeby zobaczyć wszystkie 12 produktów.
A jak zrobić tylko 3 produkty i większe zdjęcia troszke???
Mam tak jak na mojej stronie http://www.buciksklep.pl
A chce zmienić na 3 zdjecia ale wieksze takie jak w produktach polecanych mam??
Bo robie tak jak w opisie i mi coś to nie idzie:(
Witam.
Wgrałem kod Java i nie działa. Gdzie znajdę zakładkę „Edycja zaawansowana” ?
Edycja zaawansowana jest dostępna tylko na kopii stylu standardowego… Zawsze pracujcie na kopiach jak coś robicie bo można testować przed publikacją i zawsze jest do czego wracać jak się popsuje 🙂