W dzisiejszym poradniku podejmuję upragniony temat formularza kontaktowego w którym klient będzie miał możliwość wysłania zapytania do sklepu z poziomu konkretnego produktu. Odrobinę przyspieszyłem powstanie poradnika gdyż kolejne osoby prosiła o pomoc w tej sprawie (a ja już taki jestem, że lubię pomagać 🙂 ).
UWAGA! wpis nieaktualny, po aktualizacji 5.4 formularz dostępny jest w Shoper jako funkcja standardowa.
Ponieważ założenie jest takie by stworzyć formularz, który sam pobierze informację o tym jakiego produktu dotyczy zapytanie będziemy musieli edytować plik skórki zarządzający kartą produktu.
UWAGA! plik edytowany nie podlega automatycznej aktualizacji (pamiętajcie o tym)… Na początek zobaczcie co będziemy robić, jak wam się nie spodoba to zaoszczędzicie trochę czasu 🙂
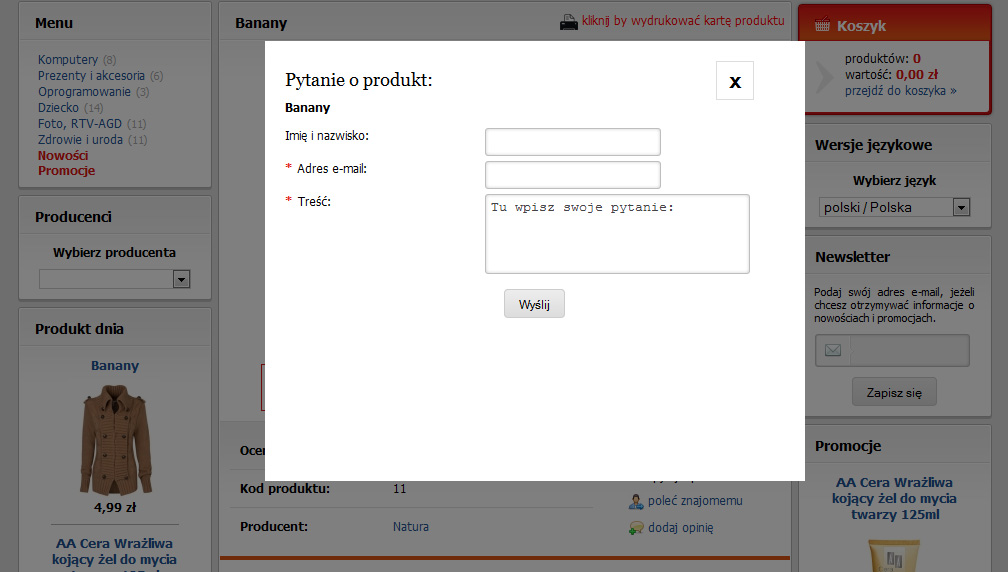
Na początek zobaczcie co będziemy robić, jak wam się nie spodoba to zaoszczędzicie trochę czasu 🙂
Oczywiście formularz ten nie jest idealnym rozwiązaniem. Ponieważ korzystam z funkcji formularza kontaktowego występuje kilka efektów ubocznych. Po wysłaniu formularza system przenosi nas na stronę formularza gdzie pojawia się info o pomyślnym wysłaniu maila. Podobnie jest przy błędnym wypełnieniu formularza. Możecie go jednak odrobinę dopracować 🙂
Z wyglądu poza ciekawym efektem zaciemnienia reszty sklepu pozwoliłem sobie na całkowitą prostotę ale tu też macie pole do popisu bo style CSS można dowolnie zmodyfikować.
Zacznijmy zatem :):
Krok 1: Kopiujemy aktualną skórkę i przechodzimy do jej edycji. Wchodzimy na zakładkę „Edycja zaawansowana” i klikamy na ikonę edycji przy pliku product/index.tpl.
Krok 2: Dodajemy blok który będzie naszym „ciemnym płaszczem” zacieniającym widok sklepu:
<div id="black" class="black_content" style="display: none;"> </div> kod ten należy umieścić zaraz po rozpoczęciu <body> a przed{include file='body_head.tpl'}
Krok 3: Dodajemy kod skryptu zarządzający efektem zaciemnienia, np tuż po dodaniu wcześniejszego kodu:
{literal}
<script>
function AskOn()
{
document.getElementById("white").style.display = "block";
document.getElementById("black").style.display = "block";
}
function AskOff()
{
document.getElementById("white").style.display = "none";
document.getElementById("black").style.display = "none";
}
function checkEmail($email) {
var email = document.getElementById('askform2');
var check = true;
var filter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (!filter.test(email.value)) {
alert('Podaj poprawny adres');
email.focus;
check = false;
return false;
}
}
</script>
{/literal}
Krok 4: Dodajemy kod formularza (umiejscowieni kodu podobnie jak wcześnie):
<div id="white" class="white_content" style="display: none;">
<form method="post" action="{route key='contact'}">
<fieldset>
{include file='formantispam.tpl'}
<table>
<tbody>
<tr>
<td colspan="2"><h3>{translate key="Pytanie o produkt:"}</h3><button onclick="AskOff();" id="afx">{translate key="x"}</button></td>
</tr>
<tr>
<td colspan="2"><h4><b>{$product->translation->name|escape}</b></h4></td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td>
<label for="askform1">{translate key="Name and surname:"}</label>
</td>
<td>
<div>
<input id="askform1" type="text" name="name" value="{$data.name|escape}" size="30" />
</div>
{if $data_error.name}
<ul>
{foreach from=$data_error.name item=err_text}
<li>{$err_text|escape}</li>
{/foreach}
</ul>
{/if}
</td>
</tr>
<tr>
<td>
<label for="askform2"><em>*</em> {translate key="E-mail address:"}</label>
</td>
<td>
<div>
<input id="askform2" type="text" name="mail" value="{$data.mail|escape}" size="30" />
</div>
{if $data_error.mail}
<ul>
{foreach from=$data_error.mail item=err_text}
<li>{$err_text|escape}</li>
{/foreach}
</ul>
{/if}
</td>
</tr>
<tr>
<td>
</td>
<td>
<input id="askform3" type="hidden" name="subject" value='{translate key="Pytanie o produkt:"} {$product->translation->name|escape} | id: {$product->product->product_id}' size="30" />
</td>
</tr>
<tr>
<td>
<label for="contact4"><em>*</em> {translate key="Message:"}</label>
</td>
<td>
<div>
<textarea rows="5" cols="30" id="contact4" name="text">{translate key="Tu wpisz swoje pytanie:"}</textarea>
</div>
{if $data_error.text}
<ul>
{foreach from=$data_error.text item=err_text}
<li>{$err_text|escape}</li>
{/foreach}
</ul>
{/if}
</td>
</tr>
</tbody>
</table>
<div>
<button type="submit">
<img src="{baseDir}/public/images/1px.gif" alt="" />
<span>{translate key="Send"}</span>
</button>
</div>
</fieldset>
</form>
</div>
Jakbyście otworzyli plik z formularzem kontaktowym to zobaczycie spore podobieństwo. Większość kodu skopiowałem, dodając jedynie blok o id „white”, przycisk wyłączenia formularza oraz ukryłem pole z tematem listu wymuszając by pojawiła się w nim zarówno nazwa produktu o który klient pyta jak i jego ID (jakbyście mieli w sklepie podobne nazwy).
Krok 5: Teraz pozostaje nam dodać link wywołujący formularz, ja zdecydowałem się dodać go obok innych linków tego typu, czyli w sekcji o klasie „additionalinfo„. Elementem wywołyjącym może być zarówno link jak i przycisk, ważne by wywoływał funkcje AskOn. Ja skopiowałem fragment listy z linkiem polecającym stronę przyjacielowi i zamieniłem ten link na przycisk:
<li class="mailfriend">
<button onclick="AskOn();" id="askform_b">{translate key="+ zapytaj o produkt"}</button>
</li>
Krok 6: Ostatnim krokiem jest dodanie kodu CSS:
.black_content {
background-color: black;
display: block;
height: 100%;
left: 0;
opacity: 0.5;
position: fixed;
top: 0;
width: 100%;
z-index: 10001;
}
.white_content {
background-color: white;
border: 0;
display: block;
height: 400px;
left: 50px;
overflow: auto;
padding: 20px;
position: absolute;
top: 0;
width: 500px;
z-index: 10002;
}
.white_content h3{
font-family: 'Bitstream Charter','Century Schoolbook L','Liberation Serif',Georgia,Times,serif;
font-weight: normal;
line-height: 37px;
font-size: 18px;
float: left;
}
.white_content .askform td.label{
min-width: 200px;
}
#afx{
font-weight: bold;
font-size: 22px;
line-height: 37px;
float: right;
padding: 0 10px;
border: 1px solid #ddd;
}
Starałem się dodawać elementy tekstowe jako frazy językowe tak byście mogli później dodać je do systemy by móc obsługiwać inne języki.
I tak mamy np {translate key=”Pytanie o produkt:”} co oznacza, że dodając frazę językową do języka polskiego, podajcie jako „klucz” dokładną frazę „Pytanie o produkt:” i polskie tłumaczenie „Pytanie o produkt:„. Jak będziecie dodawać np wersje angielską dodajcie w języku angielskim frazę o kluczu „Pytanie o produkt:” + odpowiednie tłumaczenie w języku angielskim…
Wchodząc na stronę sklep.szablonsklep.pl możecie zobaczyć jak wygląda formularz w rzeczywistości.