Zastanawialiście się kiedyś jak dodać do stopki sklepu Shoper dane kontaktowe Waszej firmy? W tym poradniku znajdziecie kilka pomysłów na to jak coś takiego dodać 🙂
Do wstawienia zwykłego tekstu w stopkę z linkami możecie użyć kilku sposobów.
Sposób 1 – Możecie użyć standardowej funkcji dodawania linków do stopki. Czyli dodajecie nowy link wewnętrzny jeżeli nie chcecie by link gdzieś kierował to wstawiacie znak „#”. W treści wyświetlanej linku wstawiacie np „ul. Krakowska 123”. Sposób mało subtelny ale działa 🙂 Jedyny mankament to fakt, że adres jest linkiem czyli jak ktoś kliknie to przeładuje się strona.
Sposób 2 – Tworzycie nowy moduł typu HTML z adresem lub wstawiasz swoje dane kontaktowe do stopki użytkownika i później to co Wam się wyświetla pozycjonujecie przez CSS w miejsce w którym ma się docelowo znaleźć. Nie będę tego rozwiązania tu omawiał bo to sporo dłubania by wszystko dobrze ustawić na różnych rozdzielczościach a efekt podobny jak w sposobach 1 i 3.
Sposób 3 – Użyjcie odrobinę kodu javascript i „wstrzyknijcie” kod z adresem bezpośrednio w miejsce w które chcecie.
Sposób nr 1 możecie przetestować bez niczyjej pomocy a jeżeli chcecie użyć Sposobu nr 3 to możecie skorzystać z takiego kawałka kodu javascript (pamiętajcie tylko, że kod ten należy wstawić do zakładki Własny styl JS w dziale zarządzania wyglądem stylu graficznego):
Kod:
$(document).ready(function(){
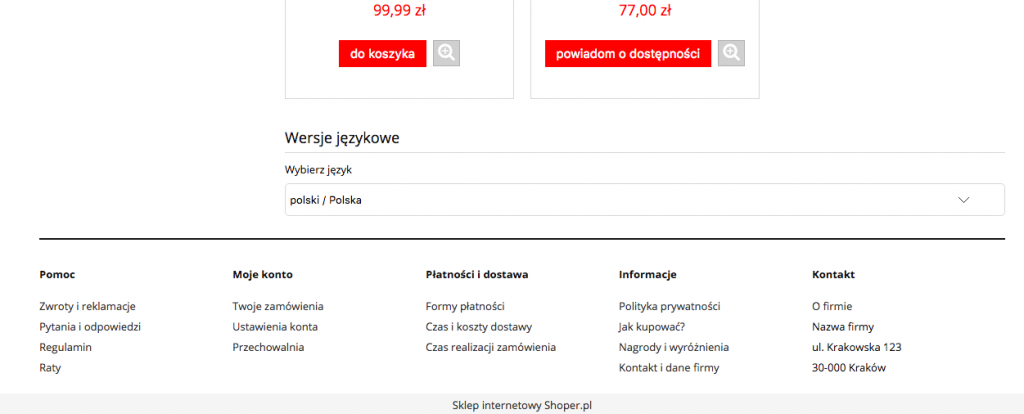
$("#footgroup11 ul").append("<li>Nazwa firmy</li><li>ul. Krakowska 123</li><li>30-000 Kraków</li>"); });
Co ten kod robi?
Szuka w stopce kolumny o id 11 i dodaje na końcu listy jej linków 3 dodatkowe linie tekstu.
Jak użyć kodu?
Krok 1 – Jeżeli jeszcze nie macie to dodajcie w panelu administracyjnym sklepu w dziale Zawartość/Nagłówek i stopka/Nagłówek nową grupę linków i umieście gdzie ma się wyświetlać.
Krok 2 – Podglądnijcie sklep by sprawdzić jakie id ma wasza grupa linków. Id możecie odczytać również w panelu administracyjnym. Jak klikniecie edycje grupy linków to liczba na końcu adresu jest szukanym Id.
Krok 3 – Przejdźcie do edycji wyglądu Waszego sklepu i wpiszcie kod na zakładce Własny skrypt JS. W skrybie trzeba oczywiście zmienić adres. Jeżeli chcecie dodać kolejne linie tekstu np z numerem to dopiszcie tam kolejne sekcje
<li>Tu tekst...</li>

Sprawdźcie sami jak łatwo to zrobić.
Pozdrawiam


Prosty i łatwy sposób, a czy jak wstawić w to miejsce np. ikonę (minigrafikę) telefonu lub maila?
grafikę z ikoną można wstawić na wiele sposobów, najbardziej bezpośredni to użycie <img src=”tu adres do obrazka” />
Artykuły są rewelacyjne! Z niecierpliwością czekam na kolejne. Wielkie podziękowanie dla Autora za poświęcony czas i wiedzę. A tym czasem nurtuję mnie pytanie, jak w poszczególnych sekcjach strony zmienić ich marginesy boczne. Tak by nagłówek, menu i baner rozciągały się na całą długość ekranu, a produkty już nie.
Dzięki za komplement. A pełna odpowiedź na pytanie to temat bardziej na kolejny wpis niż na komentarz. Sama zasada jest prosta, musisz zmienić szerokość kontenera (div klasy container) w którym są wszystkie treści. Problem w tym że później musisz pozmieniać rzeczy wewnątrz sklepu tak by wszystko odpowiednio się układało a na końcu odpowiednio przygotować wersje na mniejsze ekrany. Jest więc trochę roboty 🙂
Tydzień przesiedziałem, by to rozpracować i prawie mi wyszło ale jeszcze nie do końca 🙂 w sekcjach .s-row , .footer , .flex nie działa mi margin: auto. Mogę prosić o podpowiedzieć jakim sposobem to wyśrodkować? No i w części logo-bar pozycja koszyka i szukania produktów, zmyka mi gdzieś na bok zamiast się wyśrodkować 🙂 Wygląda to tak sohappy.pl Będę wdzięczny za wskazówki. P.S. Kiedy można się spodziewać nowego artykułu ? 😀
z tego co widze na stronie margin-left: auto;margin-right: auto; działa Ci poprawnie.
Witam, mam problem w moim sklepie – potrzebuje w szablonie RWD zmienic wyglad menu gornego z kategoriami. W tym momencie wszystkie kategorie i podkategorie wyswietlaja sie duzymi literami a potrzebuje osiagnac efekt „Jak w zdaniu”. Prosze o pomoc lub kod do wklejenia we wlasnych stylach CSS.
Spróbuj taki kod:
.menu .innermenu .menu-list > li > h3 > a{text-transform: none;}
To jest to czego szukałem 🙂
Rewelacja!