 Pojęcie „Zakładki” nie jest może najbardziej precyzyjne bo mi kojarzy się bardziej z zakładkami do książek, które pełnią całkowicie inną funkcję. Wiele określeń związanych ze stronami internetowymi, programowaniem i w sumie wszelkimi informatycznymi określeniami pochodzą z języka angielskiego i w tym przypadku jest to najzwyczajniej tłumaczenie słowa „Tabs”. Mam jednak nadzieje, że wszyscy zrozumieją o co chodzi w poradniku 🙂
Pojęcie „Zakładki” nie jest może najbardziej precyzyjne bo mi kojarzy się bardziej z zakładkami do książek, które pełnią całkowicie inną funkcję. Wiele określeń związanych ze stronami internetowymi, programowaniem i w sumie wszelkimi informatycznymi określeniami pochodzą z języka angielskiego i w tym przypadku jest to najzwyczajniej tłumaczenie słowa „Tabs”. Mam jednak nadzieje, że wszyscy zrozumieją o co chodzi w poradniku 🙂
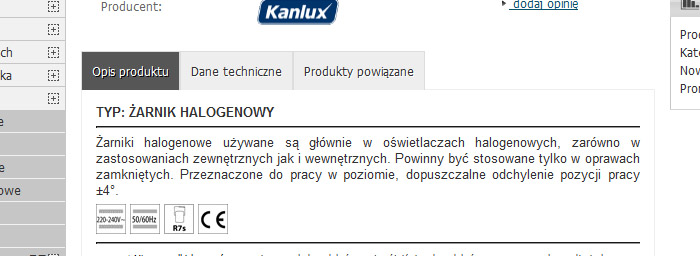
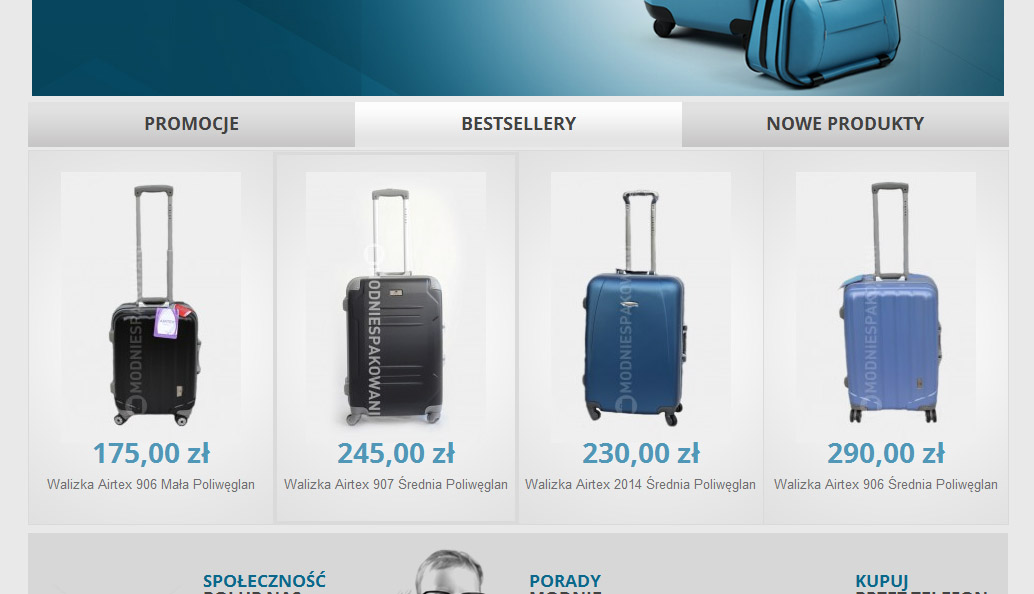
Dla pewności załączam kilka zdjęć ze sklepów w których zastosowaliśmy takie prezentowane w poradniku rozwiązania:
1 – zakładki na karcie produktu sklepu el-mar.sklep.pl
2 – zakładki w sklepie bokado.pl
3 – zakładki na stronie głównej sklepu modniespakowani.pl
Przejdźmy zatem do meritum. Jak wynika z tematu wpisu w poradniku opisuję jak zamieścić zakładki na karcie produktu systemu Shoper. Zaznaczam że kod ten działa również w ClickShop raz Sklepicom także jeżeli posiadacie jeden z tych systemów to śmiało możecie próbować go zmieniać.
Na potrzeby wpisu zakładam stworzenie trzech zakładek (Opisu produktu, danych technicznych i produktów powiązanych), możecie oczywiście dowolnie modyfikować kod według własnych potrzeb.
UWAGA!!! – pamiętajcie że edytując kod HTML danego pliku blokujecie automatyczną aktualizację tego konkretnego pliku.
Ta informacja jest istotna gdyż często dostaje maile z pytaniami typu „Dlaczego po aktualizacji sklepu nie działa mi nowa funkcja np zapytaj o produkt”. Nie działa gdyż plik karty produktu po wcześniejszej edycji nie został zaktualizowany (mimo że reszta sklepu jest już aktualna).
Staram się przeforsować w Shoper system pozwalający na zarządzanie wersjami plików więc może kiedyś rozwiążemy problem braku aktualizacji. Na razie musicie pamiętać by w razie aktualizacji sprawdzać czy ma ona wpływ na wasze zmienione pliki.
Jest bardzo wiele sposobów na wykonanie zakładek jakie pokazałem wam na zdjęciach poglądowych. W tym przypadku skorzystamy z gotowej klasy JavaScript którą znalazłem w sieci. Klasa ta działa w oparciu o framework Mootools z którego korzysta Shoper także w przyszłości nie powinno z nią być problemów.
Krok 1. Kod klasy możecie pobrać klikając na pobierz
Nie wklejam tu kodu celowo, gdyż mimo moich próśb często kopiujecie na zasadzie „kopiuj-wklej” bezpośrednio z strony bloga i później piszecie, że skrypt nie działa poprawnie :).
Kod z tego pliku wklejcie do zakładki „Własny kod JS”
Krok 2 – przygotowujemy kod HTML zakładek według wzoru:
<div id="tabs_sz">
<ul class="tabs">
<li class="tab">nagłówek 1</li>
<li class="tab">nagłówek 2</li>
<li class="tab">nagłówek 3</li>
</ul>
<div class="content">treść zakładki 1</div>
<div class="content">treść zakładki 2</div>
<div class="content">treść zakładki 3</div>
</div>
Jak widzicie budowa kodu HTML jest dość prosta. Mamy jeden blok div o id tabs_sz który zamyka nam wszystkie zakładki.
Następnie mamy listę o klasie tabs której elementy zawierają nazwy wyświetlane w zakładkach. Na końcu znajdują się pojemniki div o klasie content w których zamykamy zawartość poszczególnych zakładek.
Ważne jest to by pamiętać, że pierwszy tytuł jest automatycznie przypisany do pierwszego pojemnika z zawartością więc nie pomylcie kolejności 🙂
Dla ułatwienia do pobrania w tym kroku jest cały plik karty produktu dla oprogramowani Shoper w wersji 5.4.3 – pobierz plik
Krok 3 – przygotowanie kodu CSS zarządzającego wyglądem zakładek. Nasza klasa JS umożliwia zdefiniowanie wyglądu zarówno zwykłej zakładki jak i tej aktualnie otwartej oraz np wyglądu po najechaniu myszką na daną zakładkę:
ul.tabs {
margin: 0;
padding: 0;
}
li.tab {
display: inline;
padding: 7px 10px;
list-style: none;
background-color: #eee;
border: 1px #ddd solid;
border-bottom: 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-ms-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
cursor: pointer;
color: #66256F;
text-shadow: 1px 1px #fff;
line-height: 30px;
}
li.tab.active {
background-color: #222;
border-bottom-color: #222;
border-bottom: 0;
color: #fff;
text-shadow: 1px 1px #000;
}
div.content {
margin: 0;
padding: .4em;
border: 0;
border-top: 1px solid #eee;
}
#box_productfull .description{
border-top: 0;
}
Jak Wygląd oczywiście dostosujcie do własnych potrzeb. Na sklep.szablonsklep.pl dodałem zwykły moduł na stronie głównej gdzie możecie zobaczyć jak działają zakładki.





Witam,
Mam nastepujący problem, zrobiłem wszytko ja w/w, na kopi orginalnego stylu. Problem jest w tym że skrypt nie działa na stronie głównej, na podstronach działa bez problemowo, np karcie produtków lisci produktów itp. W czym może byc problem ?
możliwe że masz na stronie głównej błąd z innym skryptem na stronie głównej (sprawdź czemu pojawia Ci się błąd braku pliku xxx.jpg)
Pytanie na temat mozliwosci dodawania opcji dymku przy ikonie czy jest to bardzo skomplikowane w sklepie Shoper ???
Pozdrawiam
trochę skomplikowane ale raczej da się zrobić… sprawdź tooltip mootools
Witam,
Właśnie odkryłam Wasz blog i jestem zachwycona ilością i przydatnością tipów!
A propos karty produktów – jak zrobić żeby nie było tego standardowego gigantycznego odstępu między zdjęciem a opisem? A idealnie jak powiększyć miniaturki i przesunąć je pod sam CTA i zaraz pod tym opis?
Dzięki wielkie!
Sorki, że tak późno odpowiadam. Odstęp może wynikać z Twoich ustawień karty produktów. Standardowo zdjecie jest tam ustawione by było 300 na 300 px ale jak masz poziome zdjęcia to tworzy się dodatkowa przestrzeń. W dziale zarządzania wyglądem (czyli Konfiguracja/Wygląd/Aktywny styl graficzny na zakładce „szczegóły produktu”) zmień wysokość zdjęcia głównego na 0
Witam, dzięki Grzegorz za BLOG. Jest rewelacyjny.
Niestety ja próbowałem wkleić wyświetlany newsletter ale cosik u mnie nie działał …. 🙁 Jak można dodac wtyczkę do Tweeter’a?
Stworzyłem zgodnie z Pana instrukcją zakładki w karcie produktu, w zasadzie to użyłem Pana kodu w karcie produktu w 100% i wszystko wyświetla się prawidłowo. Robił Pan to pod system Shopera, jak w takim razie dodawać informacje w zakadce „DANE TECHNICZNE”. Shoper od strony admina nie ma takiego pola. Zauważyłem, że Pan na swoim sklepie sklep.szablonsklep.pl w karcie produktu uzupełnia pola „DODATKOWE INFORMACJE”. Bardzo proszę o wskazówki jak to zrobić, byłaby to bardzo przydatna rzecz dla wszystkich shoperowców:)
Pozdrawiam!
blog obserwator:)
Standardowa sekcja o nazwie DANE TECHNICZNE to Atrybuty produktów, można je edytować w panelu administracyjnym. W naszym sklepie nazwa dane techniczne była mało adekwatna do rodzaju produktu więc zmieniliśmy ją na Dodatkowe informacje. Zmianę samej nazwy można zrobić w dziale zarządzania frazami językowymi czyli w Konfiguracja/Ustawienia regionalne/Języki
Witam serdecznie. jestem totalnym laikiem i nie mam zielonego pojęcia gdzie co mam zmienić. kod klasy w ogóle nie chce mi się otworzyć. próbuje troszkę sama pozmieniać sklep, opierając się w głównej mierze na Pana blogu. za wszelką pomoc będę wdzieczna 🙂