Wpis nieaktualny. Od wersji 5.0.18 system posiada własny moduł z funkcją rotowania banerów (Moduł Slajder/Suwak)
Jakiś czas temu pisałem o tym jak dodać skrypt do systemu shoper 4, który wprawiłby odrobinę ruchu do naszego sklepu.
Po rozmowie telefonicznej z jednym z czytelników bloga postanowiłem sprawdzić możliwości dodania jakiegoś gotowego skryptu rotującego banery do najnowszej wersji oprogramowania shoper.
Wiele systemów sklepowych posiada własne rotatory banerów i jestem pewien, że shoper 5 prędzej czy później również zostanie w taką funkcje wyposażony. Do tego czasu z pomocą przyjść nam mogą gotowe skrypty.
Dziś na tapetę biorę skrypt Slideshow2 który możecie ściągnąć ze strony http://code.google.com/p/slideshow/downloads/list
Po ściągnięciu paczki zip należy ją oczywiści rozpakować, w środku powinniście znaleźć kilka katalogów oraz plików ale na potrzeby tej prezentacji potrzebne wam będą tylko 2 pliki.
slideshow.js – znajdujący się w katalogu /js
slideshow.css – znajdujący się w katalogu /css
index.html – znajduje się w katalogu głównym
W woli wyjaśnienia jeżeli ktoś wcześniej nie czytał co rozumiem przez pojęcie „baner rotacyjny”. Jest to dla mnie rodzaj systemu który pozwala na wyświetlenie kilku banerów graficznych wyświetlających się naprzemiennie (gdzie często przejściom pomiędzy banerami towarzyszą dodatkowe efekty graficzne).
Wracając do tematu. Jak macie już potrzebne pliki to stwórzcie sobie kopie skórki w waszym sklepie i następnie wykonajcie następujące czynności.
1. Wejdź na edycję skórki panelu administracyjnym,
2. Skopiuj zawartość slideshow.js i wklej do zakładki „Własny skrypt JS”, zapisz zmiany.
3. Skopiuj zawartość slideshow.css i wklej do zakładki „Własny styl CSS”, zapisz zmiany.
4. Dodaj pliki graficzne z katalogu /css poprzez zakładkę „pliki graficzne” w panelu administracyjnym.
5. Wejdź do działu Konfiguracja/Integracji/Integracje własne
6. W sekcji „Nagłówek strony – <head>” wklej kod uruchamiający baner który znajdziesz w pliku index.html (kod znajduje się pomiędzy znacznikami script i jest łatwy do namierzenia ponieważ zaczyna się od //CDATA) – zapisz zmiany.
7. Wejdź do działu Konfiguracja/Wygląd/Aktywny styl graficzny i przejdź do zarządzania modułami.
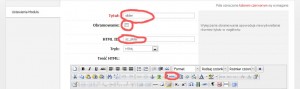
8. Dodaj nowy moduł nazwij go np (mój nazywa się slider) zdefiniuj jakieś id i kliknij na pasku edytora przycisk „HTML” (patrz obrazek)
9. Wklej kod odpowiedzialny za wyświetlenia pierwszego z banerów, znajdziesz go w pliku index.html. Na obrazku możesz zobaczyć jak ten kod wyglądał u mnie.
10. Efekt końcowy powinien być następujący:
11. Możesz oczywiście spróbować pobawić się w css i np zmienić pozycje miniaturek na prawą stronę lub całkiem je usunąć. Jeżeli napotkasz problem w postaci np nachodzenia treści strony na baner to pamiętaj by ustawić w stylach css minimalną wielkość dla diva w którym jest baner.
Mam nadzieję, że post się komuś przyda. Następne zamierzam poświęcić innym systemom sprzedaży na rynku bo trochę się tego namnożyło.
Zapraszam do lektury i pozdrawiam.




Witam, czy istnieje mozliwosc ustawienia linkow do obrazow tego skryptu?
szczerze mówiąc nie sprawdzałem ale na pewno można dodać je ręcznie w kodzie…sprawdzę to do 24h i dam znać…z tego co widzę nie podawał Pan maila przy wysyłaniu pytania więc proszę sprawdzić bloga jutro o tej porze