 Nie zamierzam rozdawać dzisiaj kuponów na darmowe paczki więc nie ostrzcie sobie zębów. Niestety jedyne co chcę Wam dzisiaj opisać to niewielka (choć jak dla mnie przydatna) funkcja informacyjna. W Shoper 5 od jakiegoś czasu dostępna jest funkcja umożliwiająca uzależnienie wielkości opłaty za przesyłko od wartości zamówienia. Dzięki czemu jesteśmy w stanie premiować większe zakupy u oferować np darmową dostawę zakupów.
Nie zamierzam rozdawać dzisiaj kuponów na darmowe paczki więc nie ostrzcie sobie zębów. Niestety jedyne co chcę Wam dzisiaj opisać to niewielka (choć jak dla mnie przydatna) funkcja informacyjna. W Shoper 5 od jakiegoś czasu dostępna jest funkcja umożliwiająca uzależnienie wielkości opłaty za przesyłko od wartości zamówienia. Dzięki czemu jesteśmy w stanie premiować większe zakupy u oferować np darmową dostawę zakupów.
Z marketingowego punktu widzenia pomysł jest bardzo ciekawy i warto jest się bliżej przyjrzeć. Aby zoptymalizować tę funkcję pomyślałem o czymś czego projektanci nie wzięli chyba pod uwagę. Zadałem sobie proste pytanie. Do czego potrzebna jest taka funkcja właścicielowi sklepu?
Odpowiedź wydaje się oczywista, chcemy nagrodzić klientów robiących duże zakupy oferując im dodatkowy bonus w postaci tańszej lub darmowej dostawie. Do tego momentu wszystko w Shoperze jest ok, ustalamy w panelu wartość zakupów dla których koszt przesyłki zmniejszany jest do np 0. Problemem jest sposób informowania klienta o bonusie, standardowo informacji takiej praktycznie nie ma (tylko kwota opłaty za dostawę ulega zmianie), takie podejście dość drastycznie zmniejsza potencjał całej akcji. Klient może sobie nie zdawać sprawy, że coś od nas dostał (o czym warto krzyczeć głośno). Warto także poinformować klienta, że jeżeli wyda jeszcze trochę otrzyma darmową dostawę bo może jednego na dziesięciu przekona to do zakupu dodatkowego produktu.
Dla tych którym również brakuje takiego podejścia do sprawy stworzyłem prosty w instalacji dodatek który ma dwie niewielki funkcje.
1 – Informuje klienta o fakcie otrzymania super rabatu w postaci darmowej dostawy jeżeli wartość koszyka przekroczy ustalony próg.
2 – Namawia do większych zakupów aby otrzymać bonus.
Uwaga!!! Dodatkowa funkcja wymaga edycji pliku koszyka. Pamiętaj, że w razie potrzeby będziesz go musiał aktualizować ręcznie.
Cały kod który będzie zarządzać naszymi informacjami można sprowadzić do kilku linijek ale wszystko po kolei:
Krok 1 – ustalamy teksty jakie mają się wyświetlić, najlepiej zrobić to przez system fraz bo dzięki temu będziemy mogli je z czasem łatwiej edytować. Przechodzimy do działu Konfiguracja/Ustawienia regionalne/Języki edytujemy nasz domyślny język i dodajemy nową frazę.
Na potrzeby tego wpisu dodałem 3 frazy (frazy dodajemy według schematu Klucz+Wartość czyli fraza o kluczu „Romek” będzie wyświetlała przypisaną jej wartość np: „Atomek„). W kodzie taką frazę dodaje się poprzez {translate key=”Romek”}
Moje frazy to:
Fraza 1 –
Klucz: infoprzed_sz
Wartość: Aby otrzymać darmową dostawę brakuje Ci jeszcze
Fraza 2 –
Klucz: infopo_sz
Wartość: zł. Warto dodać kolejny produkt. Zaoszczędzisz jeszcze więcej…
Fraza 3 –
Klucz: gratulacje_sz
Wartość: GRATULACJE! Jesteś taki super, że aż Cię uściskam i dowiozę Ci zakupy gratis!
Krok 2 – przygotowujemy kod odpowiedzialny za sprawdzanie czy wartość koszyka osiągnęła określony próg. Niestety w systemie Shoper nie ma zmiennej którą moglibyśmy pobrać by automatycznie sprawdzić próg ustalony w panelu administracji także musicie go ręcznie wpisać (pamiętajcie by zgadzał się z tym co macie ustalone w panelu). Na potrzeby tego wpisu kwota od której klient otrzyma darmową przesyłkę będzie ustalona na 100.
{if $user->basket->sumProducts(false) > 0 and $user->basket->sumProducts(false)<100}
<div class="warning_message flash_message">
<a href="#" class="close spanhover">
<span>{translate key="close"}</span>
<img src="{baseDir}/public/images/1px.gif" alt="" class="px1" />
</a>
<div class="container">
<p>{translate key="infoprzed_sz"} {math equation="x - y" x=100 y=$user->basket->sumProducts(false) format="%.2f"} {translate key="infopo_sz"}</p>
</div>
</div>
{elseif $user->basket->sumProducts(false)>=100}
<div class="info_message flash_message">
<a href="#" class="close spanhover">
<span>{translate key="close"}</span>
<img src="{baseDir}/public/images/1px.gif" alt="" class="px1" />
</a>
<div class="container">
<p>{translate key="gratulacje_sz"}</p>
</div>
</div>
{/if}
Na czerwono zaznaczyłem nasz próg cenowy. Możecie go dowolnie edytować.
Krok 3 – Otwieramy dział zarządzania wyglądem i na zakładce „Edycja zaawansowana” szukamy pliku basket/index.tpl
Otwieramy go i wgrywamy tam nasz kod (w pliku który wam przygotowałem do pobrania wstawiłem cały kod karty produktu tak by łatwiej wam było użyć gotowca, oczywiście możecie wydobyć z niego sam kod i wstawić go w dowolne miejsce).
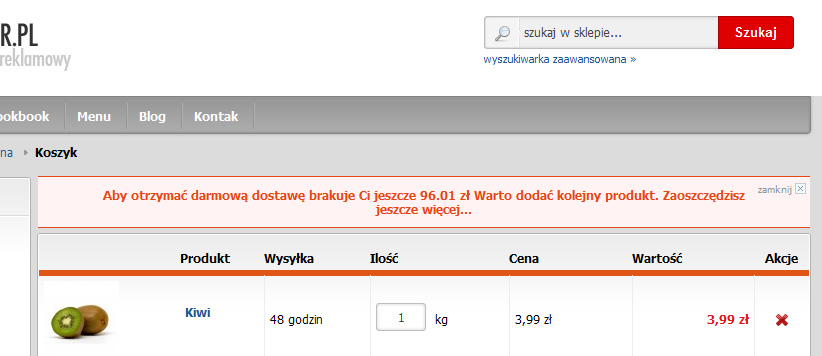
Ja na potrzeby tego wpisu skorzystałem ze standardowego systemu komunikatów dlatego informacje o przesyłce wyświetlą się wam podobnie do innych komunikatów
Zdjęcie z wynikiem działania funkcji:
Plik do pobrania: kliknij mnie proszę!


Super – ostatnio sami zastanawialiśmy się jak to zrobić 🙂 !! a tu proszę i gotowe rozwiązanie.
Cieszę się, że się przyda 🙂
Bardzo dobry wpis. W wolnej chwili na pewno przetestuje i wprowadzę. Tym bardziej, że dodałeś gotowca w pliku:) Dzięki!
Super, też tego potrzebowaliśmy 🙂 Inny problem nad z którym męczą się klienci Shopera to brak możliwości wyświetlenia wielopoziomowego menu, więc liczę, że kiedyś może poruszy Pan też ten temat;)
Pozdrawiam
podeślij proszę trochę więcej informacji o tym jak miałoby to menu wyglądać, może uda się coś przygotować
Mam takie pytanie, w jaki sposób można w stopce dodać plik graficzny z odnośnikiem? Mam na myśli tę stopkę w której można dodawać strony informacyjne.
W zarządzaniu wyglądem, masz zakładkę „stopka”.
Tam, najpierw dodaj zdjęcie (ikona z drzewkiem), jak już masz zdjęcie to zaznacz je(wystarczy na nie kliknąć) a następnie przypisz do niego link klikając na ikonę dodania linku (taki kawałek łańcucha 🙂 )
A ja mam takie pytanie. Jak zrobić, zeby informacja nie pojawiala sie, jesli nie ma wystarczajacej ilosci w magazynie jaka wybral klient ?
Witam,
Zauważyłem, że powyższe rozwiązanie koliduje w najnowszej wersji Shopera. Używając modyfikacji koszyk nie przelicza automatycznie kosztów w zależności od wybranego wariantu dostawy oraz nie wyświetla poprawnych wariantów płatności dla poszczególnych form dostawy.
Po usunięciu kodu z pliku basket/index funkcjonalność strony koszyka powróciła do normy.
Czy może Pan zweryfikować moje zastrzeżenia i rozwiązać problem?
Pozdrawiam,
Problem polegał najprawdopodobniej na tym że po modyfikacji plik koszyka się nie zaktualizował a ostatnia aktualizacja wprowadzająca paczkomaty dotyczyła tego pliku i (tak jak wspominałem w opisie ) takie aktualizacje trzeba wprowadzać ręcznie.
Czyli jeżeli basket/index.tpl przywrócę do pierwotnej formy za pomocą panelu shopera, a potem ponownie wprowadzę zmiany przedstawione w tym poradniku to wszystko znów będzie działać poprawnie? Czy wymaga to modyfikacji kody, który Pan stworzył?
z tego co widziałem zmienne są takie same więc wszystko powinno działać
To jest najlepszy i najbardziej pomocny blog na jaki kiedykolwiek trafiłam. Teraz siedzę wklejam te kody i czuję się jakbym skończyła informatykę 😉 DZIĘKUJEMY! 🙂
Hej, Mam taki oto problem. Mam po prawej menu kategorii i chciałbym dorzucić w
</li? znaczniki Przeglądałem menu.tpl, ale dodaje tylko do nowości i promocji. W którym pliku jest ta edycja kategorri? Chciałbym stworzyć coś takiego: tekst. Możesz mi pomóc?
z tego co pamiętam, HTML linków w module kategorii generowany jest przez system i w kodzie stylu graficznego ich nie namierzysz
Kurcze jeszcze raz. Do menu kategorii chciałem dorzucić h1 dla seo. W Menu.tpl jak dodaję to tylko mogę do nowości i promocji. W którym pliku mogę dodać znaczniki h do pozostałych kategorii?
Witam,
Dziękuje za przydatny post. Mam jednak mały problem, gdyż komunikat wyświetla mi się na dole strony, zaraz przed stopką. Jak mogę wgrać komunikat, żeby był wyświetlony na górze strony?
musiałbym zobaczyć Twój kod by móc coś powiedzieć
Kod wgrałam taki sam jaki Pan zamieścił w tym poradniku
Witam, proszę o poradę jak mogę zwiększyć czcionkę w powiadomieniu o darmowej wysyłce
Można to zrobić np dodając taki zapis w CSS: #box_freeshipping{font-size: 24px;}
Oczywiście wartość font-size może być dowolna.
Bardzo ciekawy wpis wszystko podane krok po kroku nie trzeba tracić cennego czasu na doszukiwanie się pojedynczych informacji w google.
Witam,
Panie Grzegorzu dziękuje za ten wpis-jest bardzo pomocny. Moje pytanie polega na tym, iż po wgraniu Pana kodu i zapisaniu ustawień,robiąc zakup i dodając produkt do koszyka po przekierowaniu automatycznie do koszyka nic sie nie łąduje, jest biała strona. W czym może być problem? W dostawach ustawiłem darmową dostawę od 100 zł, frazy dodałem, kod w całości skopiowałem.
Bede wdzięczny za wiadomość
Serdecznie pozdrawiam
Kamil
Aby to ocenić musiałbym zobaczyć pana sklep, proszę jednak pamiętać, że ten wpis jest przeznaczony dla starej wersji Shopera. Od dłuższego czasu ta funkcjonalność jest już dostępna jako standardowy moduł.
Już ogarnąłem gdzie tkwił problem 🙂
Teraz pytanie jak zedytować wielkość ramki z informacją?
Pozdrawiam
style można zmienić przez klasę .warning_message