 Dzisiejszy poradnik poświęcam jednemu z tematów poruszany przez was. Jakiś czas temu poproszono mnie o dodanie funkcji wydruku strony karty produktu w sklepie. Osobiście nie uważam by komukolwiek była potrzebna taka funkcja (przeglądarki mają wbudowane funkcje druku) ale moje subiektywne poglądy nie mają tu znaczenia 🙂
Dzisiejszy poradnik poświęcam jednemu z tematów poruszany przez was. Jakiś czas temu poproszono mnie o dodanie funkcji wydruku strony karty produktu w sklepie. Osobiście nie uważam by komukolwiek była potrzebna taka funkcja (przeglądarki mają wbudowane funkcje druku) ale moje subiektywne poglądy nie mają tu znaczenia 🙂
Skoro ktoś z was może potrzebować takiej funkcji to czemu jej nie dodać.
Zaprezentowany w tym wpisie sposób bazuje na kodzie JavaScript i wykorzystuje funkcje tworzenia dodatkowych modułów w sklepie Shoper tak by nie było problemów z późniejszymi aktualizacjami.
Dla ułatwienia pracy przygotowałem kilka ikon które możecie wykorzystać do stworzenia waszego przycisku drukowania.Na początek załączę pliki graficzne ikonek tak byście mogli zdecydować jaką nazwę pliku wpisać później w kodzie odpowiadającym za wyświetlanie danej ikonki.
Teraz przejdźmy do sedna sprawy (przypominam że zawsze pracujemy na kopii skórki):
Krok 1: Wchodzimy do działu Konfiguracja/Administracja, system/Bezpieczeństwo, zaznaczamy wyłączenie czyszczenia kodu HTML i zapisujemy zmiany,
Krok 2: Wchodzimy do działu zarządzania skórką, przechodzimy na zakładkę „moduły” (w lewej kolumnie zakładek),
Krok 3: Dodajemy nowy moduł przez kliknięcie na dodaj moduł, wpisujemy tytuł np Drukowanie (tak byśmy później łatwo zlokalizowali moduł na liście). Obramowanie: pozostawiamy puste, jako HTML ID:wpisujemy jakiś identyfikator np print_sz.
Krok 4: W treści wstawiamy zdjęcie ikony którą wybraliśmy poprzez kliknięcie na dodawanie obrazków, możemy również dodać tekst (ja dodałem „kliknij by wydrukować kartę produktu”
Krok 5: Zaznaczamy całość (tekst i obrazek) a następnie klikamy na ikonę dodania linku (taki pseudo łańcuch) i jako url wpisujemy
javascript:window.print() następnie klikamy przycisk aktualizuj i zapisujemy nowy moduł (ja dodatkowo kliknąłem jeszcze na ikonę wyrównania do prawej tak by mój przycisk znalazł się z prawej strony karty produktu).
Krok 6: Wracamy do listy modułów i przechodzimy na kartę „szczegóły produktu” (w górnej części ekranu) tak by zdecydować o układzie modułów na stronie karty produktów.
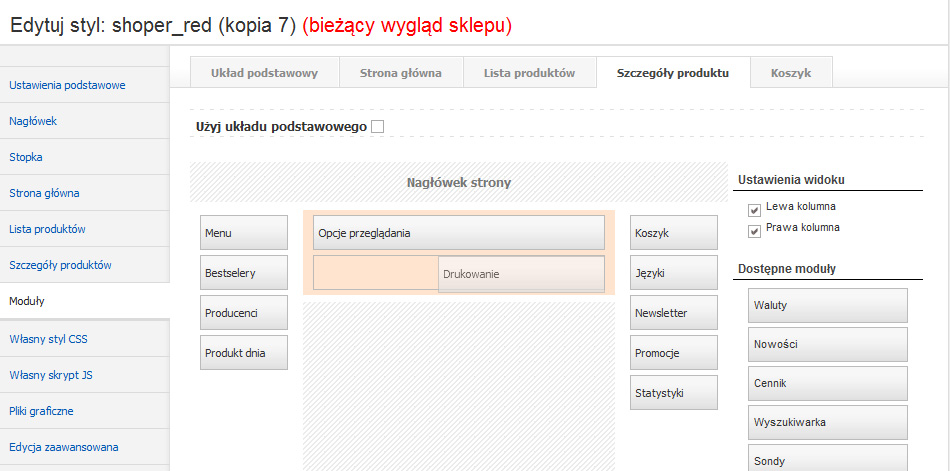
Krok 7: odznaczamy użycie układu podstawowego i przesuwamy nasz moduł nad centralną część gdzie wyświetlane są produkty (załączyłem screen dla ułatwienia) i zapisujemy nowy układ.
Teraz możecie kliknąć na podgląd skórki i przetestować działanie funkcji.
Oczywiście można dodatkowo ostylować wasz nowy moduł z funkcją druku. Wystarczy dodać do Własnego stylu CSS kod #print_sz{tu jakiś styl}.
Aby ułatwić wam zadanie przygotowałem mały styl dodatkowy:
#print_sz{
margin-bottom: -34px;
margin-right: 10px;
margin-top: 17px;
z-index: 20000;
}
#print_sz img{
vertical-align:middle;
}
#print_sz a{
color:red;
}
Dzięki temu dodałem kolor do tekstu (czerwony) oraz nasunąłem przycisk do linii w której znajduje się nazwa produktu (pamiętajcie tylko by uważać na długie nazwy produktów, jak macie takowe to ustalcie im maksymalną szerokość jaką może przyjmować nazwa produktu tak by nazwa nie najechała później na obszar przycisku)
Jak zwykle opisywany przykład możecie zobaczyć na stronie sklep.szablonsklep.pl
Aktualizacja 19.02.2012.
Omawiana wyżej funkcja wydruku w standardzie drukuje cały widok strony produktu (czyli nagłówek, wszystkie bokst itd.). Jeżeli chcecie ograniczyć wydruk np tylko do samego opisu produktu wraz ze zdjęciem można posłużyć się dodatkowym, specjalnie do tego przygotowanym kodem CSS.
Kod ten ma za zadanie wyłączyć widoczność wszystkich niechcianych elementów strony i pozostawić tylko to co chcemy wydrukować.
Aby dodatkowy kod zadziałał należy pamiętać by dodać specjalne ustawienia o których za chwilę napiszę, zaczynajmy więc:
Krok 1 – tworzymy osobny plik tekstowy z kodem CSS (np w notatniku) pamiętając by rozszerzenie pliku było .css (np print.css)
w treści pliku dodajemy kod wyłączający niechciane elementy oraz kod zarządzający podstawowymi informacjami np:
body {line-height:1.5;font-family:"Helvetica Neue", Arial, Helvetica, sans-serif;color:#000;background:none;font-size:10pt;}
.container {background:none;}
hr {background:#ccc;color:#ccc;width:100%;height:2px;margin:2em 0;padding:0;border:none;}
hr.space {background:#fff;color:#fff;visibility:hidden;}
h1, h2, h3, h4, h5, h6 {font-family:"Helvetica Neue", Arial, "Lucida Grande", sans-serif;}
code {font:.9em "Courier New", Monaco, Courier, monospace;}
a img {border:none;}
p img.top {margin-top:0;}
blockquote {margin:1.5em;padding:1em;font-style:italic;font-size:.9em;}
.small {font-size:.9em;}
.large {font-size:1.1em;}
.quiet {color:#999;}
.hide {display:none;}
a:link, a:visited {background:transparent;font-weight:700;text-decoration:underline;}
a:link:after, a:visited:after {content:" (" attr(href) ")";font-size:90%;}
.header, .logo, .menu, .breadcrumbs, .footer, .userfooter, .rightcol, .leftcol{display: none !important;}
Krok 2 – Plik CSS wgrywamy na serwer (najlepiej na serwer na którym jest sklep),
Krok 3 – w panelu administracji sklepem wchodzimy do działu Konfiguracja/Integracje/Integracje własne,
Krok 4 – w sekcji HEAD dodajemy kod mający za zadanie pobrać nasz plik tylko w momencie wywołania funkcji druku:
<link rel="stylesheet" href="http://nazwadomeny.pl/print.css" type="text/css" media="print">
gdzie:
„href” to link do naszego pliku
„media” to nasz magiczny kawałek tagu który informuje przeglądarkę jak ma traktować nasz kod,
Krok 5 – testujemy działanie kodu 🙂
Pozdrawiam



Witam serdecznie
Zrobiłem wszystko tak jak w opisie ale niestety drukuje mi cały zrzut z ekranu.
Czy jest możliwe aby tylko drukować kartę produktu ????
Pozdrawiam Piotr
funkcja którą zastosowałem drukuje całą aktualną stronę… Teoretycznie jest możliwe by wyodrębnić tylko sekcje z produktem ale do tego trzeba by dopisać dodatkowy kod…
Ok… oświeciło mnie..i znalazłem rozwiązanie…wystarczy dodać dodatkowy formularz CSS ze stylami dla druku strony. Niestety Shoper standardowo nie pozwala dodać większej ilości plików CSS więc ja swój najpierw wgrałem bezpośrednio na serwer a później pobrałem przez dział „Integracje własne” dodając tag [link rel=”stylesheet” href=”tu adres pliku .css” type=”text/css” media=”print”] oczywiście znak nawiasu kwadratowego trzeba zamienić.
Na demo już poprawiłem więc sprawdź czy o to chodzi.
Dziękuję za odpowiedź
Postaram się to jakoś uruchomić / nie jestem orłem w tych sprawach /
Jeszcze raz dziękuję i pozdrawiam
Piotr
czesc, czy moglbys prosze rozwinac ten post ;
„Ok? oświeciło mnie..i znalazłem rozwiązanie?wystarczy dodać dodatkowy formularz CSS ze stylami dla druku strony. Niestety Shoper standardowo nie pozwala dodać większej ilości plików CSS więc ja swój najpierw wgrałem bezpośrednio na serwer a później pobrałem przez dział ?Integracje własne? dodając tag [link rel=”stylesheet” href=”tu adres pliku .css” type=”text/css” media=”print”] oczywiście znak nawiasu kwadratowego trzeba zamienić.
Na demo już poprawiłem więc sprawdź czy o to chodzi.”
bardzo interesowaloby mnie zeby miec rowniez takie durkowanie, niestety jestem laikiem w tych sprawach i nie wiem jak to wykonac.
bede zobowiazany!
PS. rewelacyjny poradnik!
mamy trochę urwania głowy ze względu na promocje w Shoper więc najprawdopodobniej dopiero w sobotę zdołam zaktualizować wpis o kod stylu tylko pod druk.
serdeczne dzieki bardzo milo z twojej strony 🙂 !