Od dawna miałem już napisać jak w miarę sensownie rozwiązać problem wysokich zdjęć produktów w sklepach internetowych. Dzisiejszy post piszę głównie pod wpływem zmian o jakie poprosił mnie jeden z klientów i myślę, że wielu użytkowników zarówno oprogramowania shoper jak i innych tego typu softów będzie mogło zaimplementować to rozwiązanie u siebie w sklepie.
Zazwyczaj jak ktoś zgłaszał się do mnie z problemem wyglądu sklepu przy zdjęciach o dużych dysproporcjach proponowałem im edycje ich wyglądu w programach graficznych i pewnego rodzaju standaryzacje wyglądu poszczególnych zdjęć. Takie rozwiązanie mimo, iż według mojej skromnej opinii daje najlepsze efekty nie zawsze możliwe jest do zastosowania.
Dziś na przykładzie standardowej skórki oprogramowania Shoper 5 pokaże wam jak w prosty sposób zwiększyć estetykę prezentacji produktów na liście produktów.
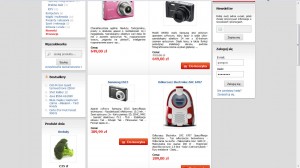
Poniżej wkleiłem zrzut ekranu z widokiem kategorii przed dokonaniem zmian:
Jak widzicie produkty są ułożone nierówno, niestarannie przyciski do koszyka wędrują po całym sklepie. Układając istotne elementy takie jak zdjęcie, nazwa, opis, cena oraz przycisk do koszyka poza pozytywnym wpływem na estetykę całej prezentacji produktu pozwalamy klientowi nauczyć się bardzo szybko gdzie może spodziewać się poszczególnych elementów strony co znacznie ułatwi mu przeglądanie oferty sklepu.
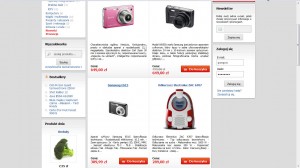
Oto jak wyglądał testowany shoper po dodaniu kliku linijek kodu CSS.
Jak widzicie teraz każdy produkt zajmuje taką samą przestrzeń. Wszystkie istotne elementy mają swoje miejsce. Dodatkowo zdjęcia zostały wyśrodkowane w pionie oraz ustaliłem im maksymalna wysokość dzięki czemu nawet jeżeli posiadacie bardzo wysokie zdjęcia nie zaburzą one wyglądu strony ponieważ css automatycznie je zmniejszy do podanego rozmiaru.
A oto magiczny kod CSS który zastosowałem na potrzebę tego testu.
#box_mainproducts .innerbox table.products tr.fewperrow .product {
min-height:400px;
padding:5px;
position:relative;
}
#box_mainproducts .innerbox table.products tr.fewperrow .product a.details img{
border:0;
max-height:200px;
overflow:hidden;
}
#box_mainproducts .innerbox table.products tr.fewperrow .product .price{
bottom:0;
clear:both;
float:left;
font-weight:bold;
height:50px;
padding:0 0 0 10px;
position:absolute;
width:50%;
}
#box_mainproducts .innerbox table.products tr.fewperrow .product .basket {
bottom:0;
float:right;
height:45px;
margin:5px 0 0;
position:absolute;
right:5px;
width:auto;
}
#box_mainproducts .innerbox table.products tr.fewperrow .product .description{
position:absolute;
bottom:60px;
}
#box_mainproducts .innerbox table.products tr.fewperrow .product a.details div {
display:table-cell;
height:200px;
vertical-align:middle;
width:280px;
}
Oczywiście kod można trochę modyfikować wg indywidualnych potrzeb. W tym przypadku przygotowałem kod dla sklepu wykorzystującego układ z prawą i lewą kolumną z modułami oraz dwiema kolumnami produktów. Dla innych układów należałoby troszkę zmodyfikować kod.
Resztę zostawiam wam.
Mam nadzieję, że kod się przyda…
Dla tych co nie wiedzą jak dodać własny kod css do skórki w sklepie shoper 5 mała podpowiedź. Wchodzimy do działu Konfiguracja/Wygląd/Aktywny styl graficzny oraz wybieramy zakładkę Własny styl CSS. Następnie wklejamy kod i dajemy zapisz.



Witam, miałem podobny problem w/w CSS nie jest w 100% zadowalające ponieważ nie można zmieniać typu prezentowania produktów.
Myślę że shoper wydając 5tke powinien na starcie pomyśleć o funkcji prezentowania fotek, a nie zapewniać że wejdzie to za jakiś czas…
Witam
Gdzie ten kod wkleić w business shop (home.pl)?
niestety Business Shop pracuje jeszcze na starszej wersji Shoper`a więc ten kod Ci nie pomoże…
witam, chcialbym zapytac przy okazji tego tematu gdzie nalezaloby wkleic kod tego gadzetu http://www.gadudodatki.pl/webAplikacje/show/id/39077
i czy jest to wogole mozliwe w szoperze… czy jest z tym duzo zachodu czy wystarczy w podobny sposob jak przy problemie z oknami.
za odp. z gory dzieki.
pozdrawiam,
michal
widgeta gg w Shoperze 5 można zainstalować dość prosto…najlepiej chyba wykorzystać do tego moduły w zarządzaniu wyglądem sklepu…wystarczy stworzyć dodatkowy moduł następnie kliknąć na ikonkę „html” na edytorze (powinno otworzyć się nowe okno) i w nowym oknie wkleić kod wygenerowany przez gg… taki moduł stworzyłem do celów testowych na http://demo.szablonsklep.pl/ proszę sobie zerknąć…
Wygląda całkiem dobrze.
Witam,
Proszę o pomoc gdyż mam problem z długimi tytułami nad zdjęciem na mini liście produktów.
Jeden tytuł jest dłuższy i zajmuje 2 linijki, drugi tylko jedną przez co jedno zdjęcie jest wyżej drugie niżej. Mogłabym oczywiście dodać puste spacje lub skrócić tytuły ale przy 4000 produktów jest to dość trudne.
Czy można zastosować podobny kod, który pozwoli mi na to by zdjęcia były na jednej linii?
Pozdrawiam
Marta
Najłatwiejszym sposobem będzie wymuszenie jakiejś minimalnej wysokości można to osiągnąć dodając do CSS następujący kod:
.main .innerbox span.productname{min-height:50px}Oczywiście wartość w pikselach proszę użyć taką jak Pani pasuje. Pozdrawiam.Dziekuje bardzo, dziala perfekcyjnie 🙂
No to i ja mam pytanie 🙂
Chcę korzystać z 2 kolumnowej wersji niestety mam problem taki że moje nazwy kategorii są długie i posiadają podkategorie niestety nie widzę gdzie jest ustalana szerokość lewej kolumny z góry dziękuje za pomoc
szerokość zarówno lewej jak i prawej kolumny możesz ustalić ręcznie w pliku header.tpl. Odszukaj kod:
.leftcolwidth {literal}{{/literal} width: {$layout->layout->left_col_width|escape}; {literal}}{/literal}i ustal np dla lewej kolumny wartość zamieniając.rightcolwidth {literal}{{/literal} width: {$layout->layout->right_col_width|escape}; {literal}}{/literal}
{$layout->layout->left_col_width|escape}na np 300pxwitam, czy mozna tego użyć do shopera 4? jeśli tak to gdzie wkleić linijki kodu?
konkretnie tego kodu nie da się użyć bo w 4 są inne klasy ale ogólne założenia mogą pomóc ale z tego co widziałem na stronie z Twojego linka nie masz tam problemów ze zdjęciami 🙂
mam 2 sklep z shoperem 4 , jest nieaktywny gdyz robie dopiero grafike itp, i tam wlasnie mam problem:)
po dodaniu tego kodu zmniejszyły mi się zdjęcia, w jaki sposób dokonać modyfikacji żeby zdjęcia produktów były duże