 Dla wszystkich, którzy na własną rękę poprawiają grafikę swoich sklepów przygotowałem dzisiaj mały prezent.
Dla wszystkich, którzy na własną rękę poprawiają grafikę swoich sklepów przygotowałem dzisiaj mały prezent.
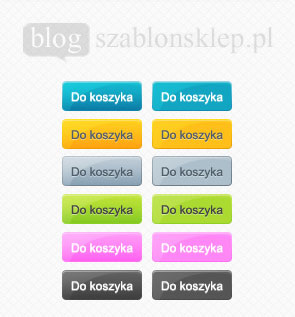
Jak widać na obrazku do postu załączyłem przycisk do koszyka w kilku wersjach kolorystycznych.
Dla tych którzy posiadają oprogramowanie Shoper 5 dodaję również opis jak dodać przyciski poprzez style css. Jeżeli posiadacie inne systemy niestety musicie radzić sobie sami 🙂 choć oczywiście w miarę możliwości mogę zawsze pomóc.
Każdy kolor jest jak widzicie przygotowany w dwóch wersjach ta z prawej pokazuje jak będzie wyglądał po najechaniu na niego kursorem (czyli efekt hover).
Różnica nie jest wielka ale efekt końcowy jest całkiem przyjemny dla oka.
Chcąc dodać przyciski do swojego sklepu Shoper 5 podążajcie za wytycznymi poniżej:
Krok 1:
zapiszcie interesujący was przycisk (kliknij prawym przyciskiem myszki na plik i daj „zapisz jako„)






Krok 2:
Przejdź do zarządzania skórką w panelu administracji swoim sklepem (czyli Konfiguracja/Wygląd), pamiętaj, że zawsze pracujemy na kopii skórki także jeżeli jeszcze tego nie zrobiłeś, wykonaj kopię teraz.
Krok 3:
Jeżeli jesteś już w zarządzaniu skórką kliknij na zakładkę „Pliki graficzne” (lewy dolny róg strony), następnie dodaj plik przycisku który chcesz użyć w swoim sklepie.
Krok 4:
Przejdź na zakładkę własny styl graficzny i dodaj następujący kod:
najpierw pozbędziemy się ikonki koszyka dodając odpowiedni kod:
.main .innerbox button.addtobasket img{display:none}
następnie zajmiemy się samym przyciskiem nadając mu odpowiednio nasz plik jako tło,szerokość,wysokość,brak ramki:
.main .innerbox button.addtobasket{background:url(„../images/user/button_T01c.png”) no-repeat scroll 0 0 transparent !important;width:80px;height:30px;border:0;padding:0;filter:none;}
Teraz zajmiemy się efektem hover zmieniając pozycję obrazka oraz usuwając efekt cienia:
.main .innerbox button.addtobasket:hover{background-position:0 -30px;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;}
Przyszedł czas by zająć się tekstem na przycisku ustalimy jego kolor,rozmiar i dodamy mały cień (niestety w przeglądarki IE nie obsługują jeszcze tego efektu więc nie będzie go w nich widać):
.main .innerbox button.addtobasket span{color:black;font-size:11px;text-shadow: 0 1px #FFFFFF;}
Krok 5:
Zapisujemy zmiany w naszym css, przechodzimy do sklepu i sprawdzamy jak działa 😉
Mam nadzieję, że wszystko jest jasne i uda się zmienić przyciski bez problemów. Na http://demo.szablonsklep.pl/ znajdziecie przykład na to jak się prezentuje jeden z prezentowanych przycisków w sklepie.
Następna dawka elementów graficznych już wkrótce.
Pozdrawiam wszystkich czytających…

Dzięki, bardzo pomocny artykuł. Czekam na następne.
Cześć, jestem w trakcie wprowadzania produktów do nowego sklepu internetowego, niestety mam problem z estetyką guzika „Do koszyka” na stronie głównej oraz w liście produktów – jest on przesunięty o kilka pikseli w stosunku do produktu znajdującego się w tym samym rzędzie… Ustawiłem już wysokość nazwy produktu, żeby nie przesuwało się zdjęcie, następnie ustawiłem wysokość zdjęcia aby nie przesuwała się cena i próbowałem ustawić wysokość ceny aby nie przesuwał się guzik „do koszyka”, ale niestety nie mogę sobie z tym poradzić. Byłbym wdzięczny za pomoc…
Jestem absolutnym laikiem i jak to u laików bywa – pojawił się problem – otóż button z nieznanego mi powodu nie chce zmienić wyglądu po najechaniu kursorem, czy istnieje jakikolwiek inny sposób wymuszenia wyświetlenia grafiki buttona od -30 px?
aby wymusić zmianę położenia tła przycisku zastosuj kod css .klasa_przycisku:hover{background-position: tu określ położenie;}
Jak można wyśrodkować przycisk pod zdjęciem ?
Jeżeli chodzi o przycisk „do koszyka” to sposobów jest kilka. Ja proponuje dodać taki kod CSS:
#box_mainproducts .innerbox table.products tr.fewperrow .product .basket{width: 100%;text-align: center;}
Powinno pomóc 🙂
jak wyśrodkować cenę aby nie łączyła się z koszykiem? Proszę o pomoc 🙂