 Prace nad tym wpisem przeciągały mi się w nieskończoność. Wiem, że kilka osób czekało na ten poradnik i mam nadzieję że znajdziecie tu to na co liczyliście. Aby zbytnio nie przedłużać zapraszam do testowania funkcji Pop up z newsletterem systemu Shoper 5. Jeżeli dysponujecie zewnętrznymi systemami obsługi waszych newsletterów możecie dokonać odpowiednich zmian (o których napisze poniżej) i zamienić formularz zapisu.
Prace nad tym wpisem przeciągały mi się w nieskończoność. Wiem, że kilka osób czekało na ten poradnik i mam nadzieję że znajdziecie tu to na co liczyliście. Aby zbytnio nie przedłużać zapraszam do testowania funkcji Pop up z newsletterem systemu Shoper 5. Jeżeli dysponujecie zewnętrznymi systemami obsługi waszych newsletterów możecie dokonać odpowiednich zmian (o których napisze poniżej) i zamienić formularz zapisu.
Nie przestraszcie się zbytnio wyglądem i treścią zaproszenia do newslettera. Wszystko możecie edytować zgodnie z waszym upodobaniem.
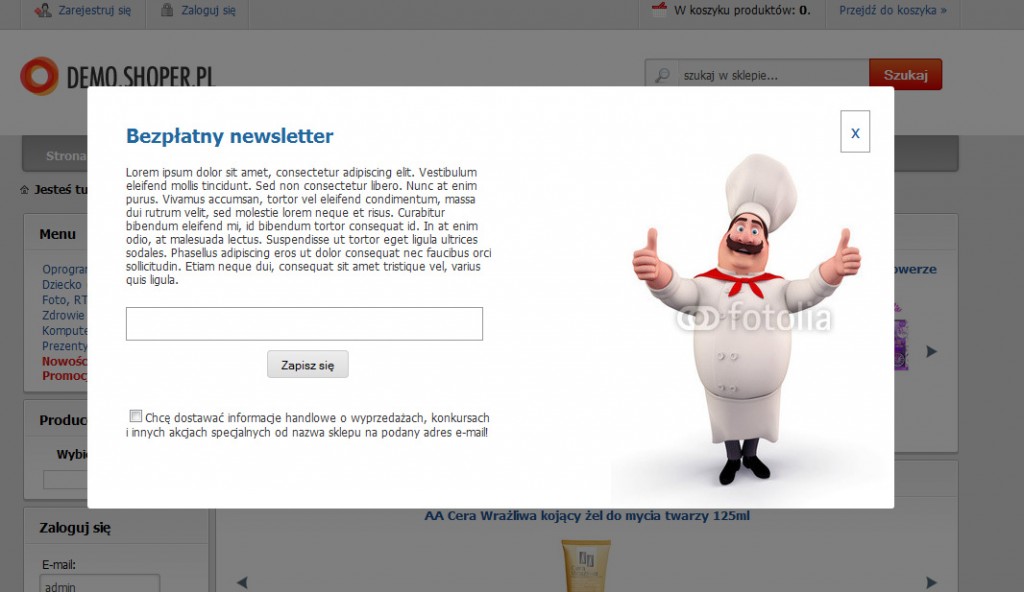
Docelowo powinno to wyglądać tak (efekt możecie zobaczyć na http://sklep.szablonsklep.pl/):
Założenia do funkcjonalności:
- po załadowaniu sklepu klientowi ma wyświetlić się okno z zaproszeniem do newslettera i formularzem umożliwiającym zapisanie się do tegoż newslettera,
- okno ma się wyświetlić z ustalonym opóźnieniem (na potrzeby poradnika jest to 3 sekundy),
- okno z zaproszeniem ma wyświetlać się tylko raz tak by nie przeszkadzało w przeglądaniu sklepu (na potrzeby poradnika w sklepie demonstracyjnym funkcja ustawiona jest tak by wyświetlać się cały czas gdyż w innym przypadku nie moglibyście się jej przyjrzeć więcej niż raz 🙂 takie ustawienie zostawię na kilka tygodni bo dłużej może to być zbyt uciążliwe).
Funkcja nie wpływa na aktualizacje także możecie ją śmiało zastosować.
Zaczynajmy zatem od kodu HTML:
Krok 1 – budujemy kod wyświetlający nasze okno z formularzem:
<div id="black2" style="display: none;"></div>
<div id="wrap">
<div id="white2" style="display: none;">
<div>
<h3>Bezpłatny newsletter </h3><a href="#" onclick="newsletterOff();" id="exit">x</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eleifend mollis tincidunt. Sed non consectetur libero. Nunc at enim purus. Vivamus accumsan, tortor vel eleifend condimentum, massa dui rutrum velit, sed molestie lorem neque et risus. Curabitur bibendum eleifend mi, id bibendum tortor consequat id. In at enim odio, at malesuada lectus. Suspendisse ut tortor eget ligula ultrices sodales. Phasellus adipiscing eros ut dolor consequat nec faucibus orci sollicitudin. Etiam neque dui, consequat sit amet tristique vel, varius quis ligula.
</p>
<form action="/pl/newsletter/sign" method="post">
<fieldset>
<div>
<input type="text" name="email" value="" />
</div>
<div>
<button type="submit">
<img src="/public/images/1px.gif" alt=""/>
<span>Zapisz się</span>
</button>
</div>
</fieldset>
</form>
<p>
<input type="checkbox" />Chcę dostawać informacje handlowe o wyprzedażach, konkursach i innych akcjach specjalnych od nazwa sklepu na podany adres e-mail!
</p>
</div>
</div>
</div>
Na zielono zaznaczyłem formularz newslettera systemu Shoper 5, jak wspominałem wcześniej jeżeli dysponujecie zewnętrznym newsletterem możecie zamienić ten formularz na inny.
W kodzie HTML nie wielkich wodotrysków, najważniejsze jest to byście zachowali 3 podstawowe elementy o identyfikatorach:
black2 – to element odpowiadający za czarne okno (podobnie jak przy formularzu zapytania o produkt),
wrap – jest elementem pozwalającym na łatwiejsze i ładniejsze umiejscowienie głównego okna,
white2 – odpowiada za główne okno z informacjami.
Krok 2 – przygotowanie kodu JavaScript zarządzającego pojawieniem się okna, opóźnieniem jego pojawiania się oraz sprawdzeniem czy dany klient był już na naszej stronie:
<script type="text/javascript">// <![CDATA[
document.onload = checkCookie();
/**/
function getCookie(c_name)
{
var i,x,y,ARRcookies=document.cookie.split(";");
for (i=0;i<ARRcookies.length;i++)
{
x=ARRcookies[i].substr(0,ARRcookies[i].indexOf("="));
y=ARRcookies[i].substr(ARRcookies[i].indexOf("=")+1);
x=x.replace(/^\s+|\s+$/g,"");
if (x==c_name)
{
return unescape(y);
}
}
}
/**/
function setCookie()
{
var exdate=new Date();
exdate.setDate(exdate.getDate() + 300);
var c_value="newsleter_no" + ((300==null) ? "" : "; expires="+exdate.toUTCString());
document.cookie="newsletter" + "=" + c_value;
}
function timeMsg()
{
var t=setTimeout("newsletterOn()",3000);
}
/**/
function checkCookie()
{
var newsletter=getCookie("newsletter");
if (newsletter!=null && newsletter!="")
{
}
else
{
setCookie();
timeMsg();
}
}
/**/
function newsletterOn()
{
document.getElementById("white2").style.display = "block";
document.getElementById("black2").style.display = "block";
document.getElementById("wrap").style.display = "block";
}
function newsletterOff()
{
document.getElementById("white2").style.display = "none";
document.getElementById("black2").style.display = "none";
document.getElementById("wrap").style.display = "none";
}
// ]]></script>
Skryp składa się z kilku funkcji z których ważne to np:
timeMsg gdzie znajdziecie czas opóźnienia w milisekundach 3000 (czyli 3 sekundy),
setCookie tworzy ciasteczko, które pozwala później sprawdzić czy klient już u nas był
Krok 3 – Dodajemy style tak by upiększyć nasz newsletter
.container{
position: relative;
}
#black2 {
background-color: black;
display: block;
height: 100%;
left: 0;
opacity: 0.5;
position: fixed;
top: 0;
width: 100%;
z-index: 10001;
}
#white2 {
background: url("../images/user/newsleter_pop_up.jpg") no-repeat right bottom #fff;
border: 0;
display: block;
width: 800px;
min-height: 400px;
overflow: auto;
padding: 20px;
z-index: 10003;
margin: 100px auto;
}
.newletter-wrap-container{
color: #323232;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 10002;
}
.newletter-wrap-container .newletter-inner-container {
background: none repeat scroll 0 0 #F8F8F8;
margin: 0 auto;
padding: 5px;
border: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
border-radius: 3px;
width: 800px;
}
.newletter-wrap-container .newletter-inner {
background: none repeat scroll 0 0 transparent;
padding: 20px;
position: relative;
}
.newletter-wrap-container .newletter-inner #exit{
position: absolute;
right: 5px;
top: 5px;
border: 1px solid #999;
padding: 10px;
font-size: 18px;
}
.newletter-wrap-container .newletter-inner h1,
.newletter-wrap-container .newletter-inner h2,
.newletter-wrap-container .newletter-inner h3{
color: #23679e;
font-size: 20px;
font-weight: bold;
line-height: 22px;
margin-bottom: 20px;
}
.newletter-wrap-container .newletter-inner form{
width: 50%;
padding: 20px 0;
}
.newletter-wrap-container .newletter-inner form input{
width: 350px;
border: 1px solid #999;
height: 33px;
line-height: 33px;
padding: 0 10px;
}
.newletter-wrap-container .newletter-inner .newsletter_text,
.newletter-wrap-container .newletter-inner .newsletter_text2{
width: 50%;
}
Na koniec Krok 4 – wklejamy poszczególne kody w odpowiednie miejsca:
- kod HTML z kroku 1 wklejamy do działu Konfiguracja/Integracje/Integracje własne do sekcji „Stopka strony, przed zamknięciem”
- kod JavaScript z kroku 2 wklejamy do działu Konfiguracja/Integracje/Integracje własne do sekcji „Nagłówek stronyę
- kod CSS wklejamy w dziale Konfiguracja/Wygląd w sekcji „Własny styl CSS”,
I to koniec dzisiejszego poradnika, w razie pytań piszcie, postaram się pomóc jak to tylko będzie możliwe oczywiście 🙂
newsletter-pliki – tu możecie pobrać pliki funkcji spakowane zipem.
Pozdrawiam


Witam, kod po skopiowaniu i wklejeniu nie działa poprawnie. Tabela wyświetla się na dole strony, być może podczas kopiowania i wklejania do shopera zmieniają się jakieś znaki ?
jeżeli kopiujesz bezpośrednio z bloga to rzeczywiście znaki mogły się zmienić. Aby nie było z tym problemów w poście jest link do plików które można pobrać i tam kod powinien być poprawny 🙂
Nie znalazłem posta, moze opisałbyś jak wprowadzić rich snippets do shopera?
Chodzi dokladniej o to:
http://support.google.com/webmasters/bin/answer.py?hl=en&answer=146750&topic=1088474&ctx=topic
Ewentualnie czy podjąłbyś sie wykonania czegos takiego?
wprowadzenie rich snippets wymaga sporej ilości zmian w skórce więc bez udziału producenta oprogramowania się nie obejdzie…chyba że chcesz później ręcznie wszystko aktualizować… dodatkowo część danych generowana jest przez system co dodatkowo komplikuje sprawę…
dostałem potwierdzenie, że w shoperze już nad tym pracują 🙂
Świetnie, dzieki za sprawdzenie, szukalem jeszcze ile kosztuje aktualizacja bo moja 12to miesieczna sie skonczyla a nie widze nigdzie na stronie
hmm… sam nie pamiętam aktualnej ceny 🙂 ale chyba coś koło 500zł (mogę się mylić)
Witam serdecznie
Walczę i walczę… i może lepiej jak po prostu zapytam 🙂 ?
Ponieważ na swoim sklepie mam potrzebę przekształcenia tego popupu w okno początkowego wyboru dla klienta – gdzie 1 wybiera iść do sklepu a 2 wybiera iść do galerii zdjęć z moich prac na zamówienie itp. danych firmy…
jak zmienić cookie tak aby okienko pojawiało się zawsze??? lub wyświetlało się znów po nowej sesji? czyli przy kolejnej wizycie , ale nawet tego samego dnia ?
Proszę o pomoc gdyż obojętnie co zmienię w js. to już mi się nic nie wyświtla (oczywiście cookie czyszczę jak trzeba)
Proponuję nie stosować cookie bo z tego co rozumiem info ma się pojawiać zawsze gdy ktoś odwiedza stronę główną (po przejściu dalej już nie).
W sumie to przy takim oknie nie potrzeba kodu javaScript bo wystarczy sam CSS. Możesz w CSS wpisać
.shop_index #white2, .shop_index #black2, .shop_index #wrap{display:block;} ten zapis sprawi, że na stronie głównej popup się włączy a na innych podstronach będzie wyłączony.
Usuń zatem wszystko co związane z funkcjami javascript i będzie ok
Witam serdecznie,
Mam pytanie.
Zainstalowałem właśnie skrypt popup newsletter na mojej stronie
12buty.pl
Czy jest możliwość aby wyświetlał się on tylko na stronie głównej (za
każdym razem)
nawet jeśli klient już wchodził na strone? (a żeby nie wyświetlał się na
podstronach)
Z góry dziękuje za pomoc.
witam, jak zmodyfikować newsletter i dostosować go po skórkę rwd?
prosiłbym o podpowiedź
dziękuję i pozdrawiam
aktualnie nie przewiduje dodawania kodu obsługującego popup w stylu RWD. Możliwe, że uda mi się przygotować taki kod na początku stycznia
Próbowałem zmieniać css według wskazówek, ale niestety bez skryptu Java okienko nie wyskakuje.
Dołączam się do prośby Lucasa ws. otwierania się okienka za każdym razem bez blokowania cookies.
Grzegorz Rusin może udałoby się taki niezależny pakiet dołączyć do tego bloga.
Z góry dziękuję i pozdrawiam
Jacek
Czy uda się w najbliższym czasie dodać obsługę popupu w RWD? Widzę, że na stronie dawno nie było nic nowego, a szkoda, bo bardzo przydatne informacje tu znajduję..
Mała przeróbka w CSS by wyłączyć na rozdzielczościach mniejszych niż 767px @media (min-width: 1px) and (max-width: 767px) {
#white2,
#black2,
#wrap {
display: block;
height: 0%;
left: 0;
top: 0;
width: 0%;
position: static;
}}
WITAM,
walczę od rana z tym oknem ale wogole mi nie wyskakuje, w instrukcji są trzy kroki a w zip-ie dwa pliki.
Pomożecie ogarnąć.